Tutorial Details
- Program: Adobe Photoshop CS3+
- Difficulty: Intermediate
- Estimated Completion Time: 4 Hours
Photoshop is a great tool to create scenarios that can’t or don’t exist in real life. In today’s tutorial, we will combine several stock images and effects to create a fictional arctic snow frog in Photoshop. As you can see, some of his unfortunate friends are frozen into the ice behind him and his meal is frozen just out of reach. Let’s get started!

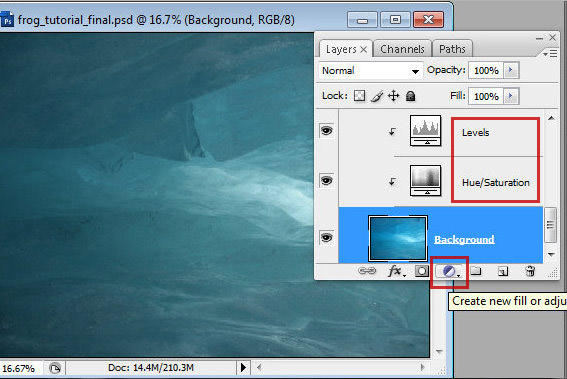
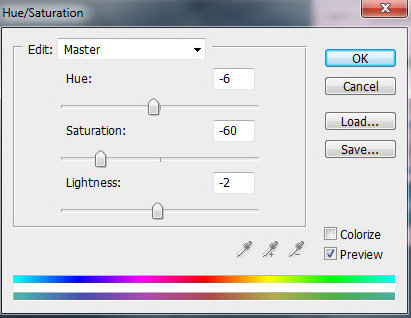
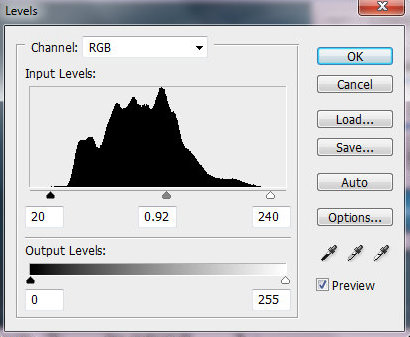
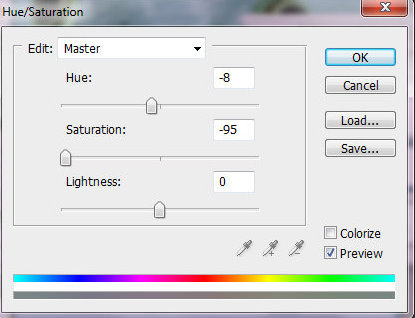
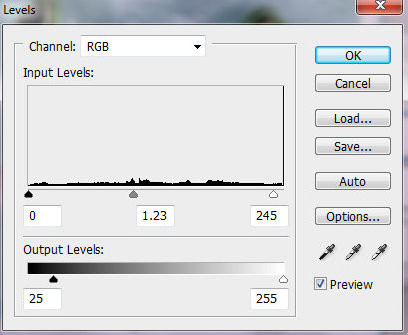
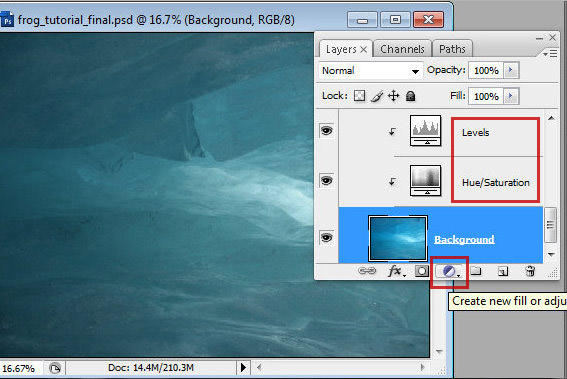
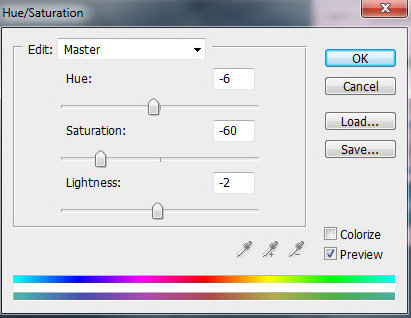
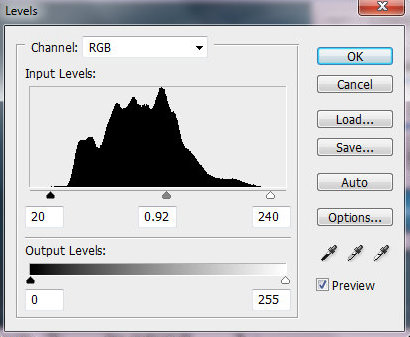
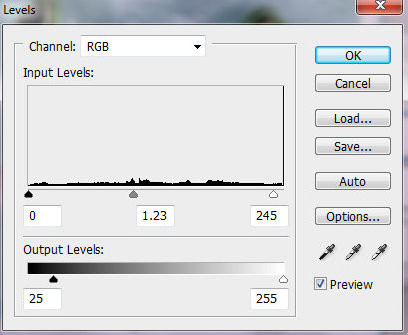
 icon in the bottom menu of the Layers Palette and choose Hue/Saturation and Levels. Adjustment layers allow you to correct layer setting non-destructively. In order to apply adjustments only for the base layer (background layer in this case), create clipping masks. Select adjustment layers (make them active), right click > choose "Create Clipping Mask". Apply setting for each adjustment layer like on the examples below.
icon in the bottom menu of the Layers Palette and choose Hue/Saturation and Levels. Adjustment layers allow you to correct layer setting non-destructively. In order to apply adjustments only for the base layer (background layer in this case), create clipping masks. Select adjustment layers (make them active), right click > choose "Create Clipping Mask". Apply setting for each adjustment layer like on the examples below.



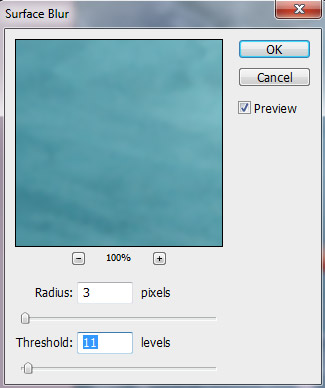
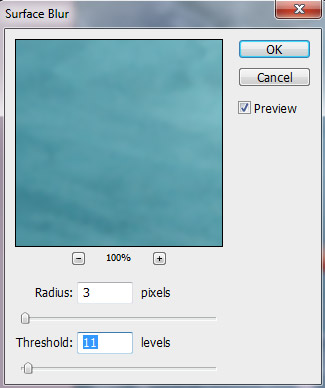
 icon. Merge the duplicated group. Apply Surface filter to the merged layer, go to Filter > Blur > Surface Blur.
icon. Merge the duplicated group. Apply Surface filter to the merged layer, go to Filter > Blur > Surface Blur.

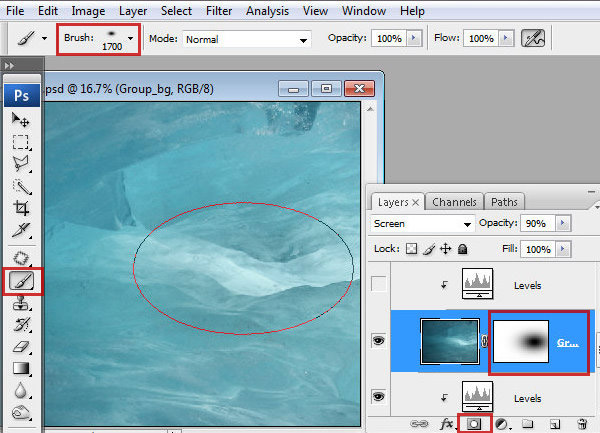
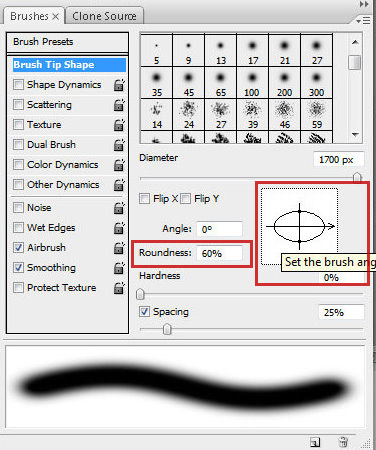
 and touch it with large soft brush in the right part of the image. To make ellipse brush, change settings in the Brushes settings palette.
and touch it with large soft brush in the right part of the image. To make ellipse brush, change settings in the Brushes settings palette.





 "Add Layer Mask" icon.
"Add Layer Mask" icon.









rder="0" />












 icon. Fill Mask with black color and process marked areas with soft white brush like on the screen shot.
icon. Fill Mask with black color and process marked areas with soft white brush like on the screen shot.


















































Final Image
sr:psd.tutsplus
Tutorial Assets
The following assets were used during the production of this tutorial.Step 1
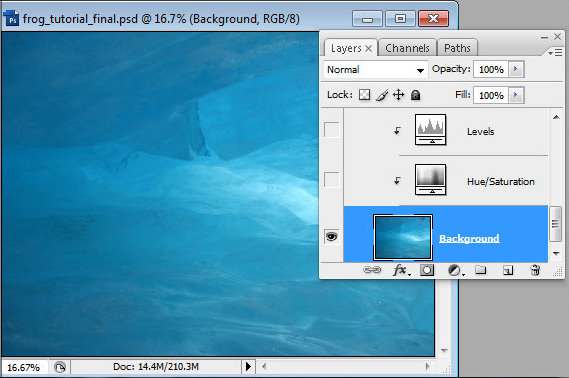
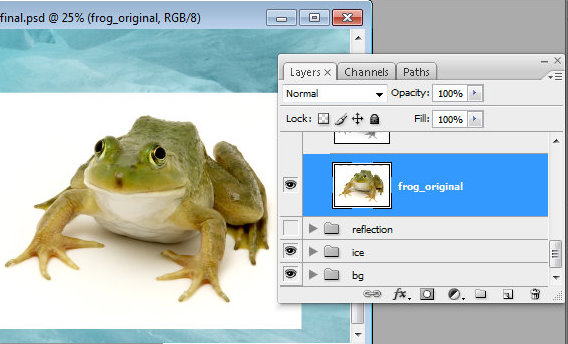
Open the original ice background image in Photoshop.
Step 2
Create adjustment layers for background by clicking


Step 3
Group background layer with adjustment layers and duplicate the created group. To group several layers, select them and click small "folder"
Step 4
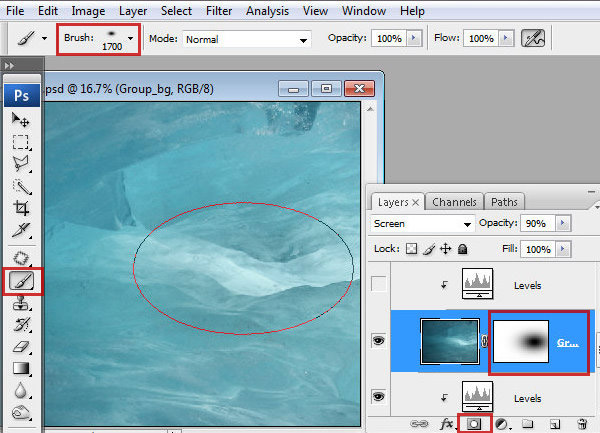
Choose Screen Blending Mode for the blurred layer and Opacity 90%. Add Layer Mask

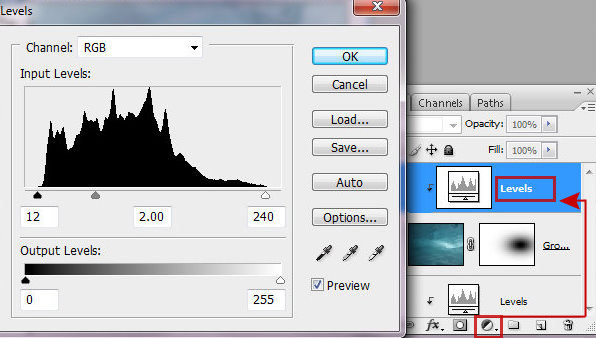
Step 5
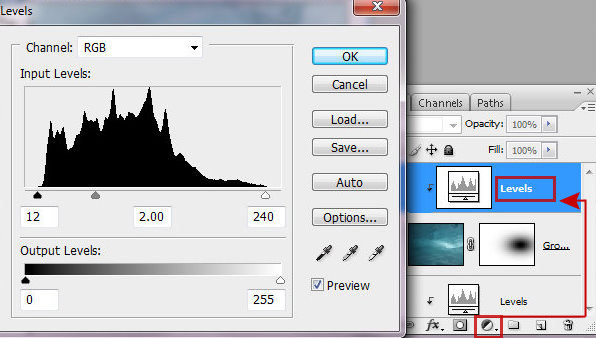
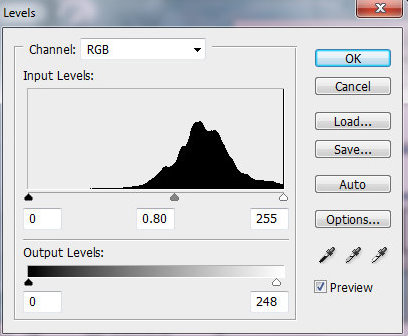
Add Levels adjustment layer, create clipping mask from it and make blurred layer lighter using following settings.
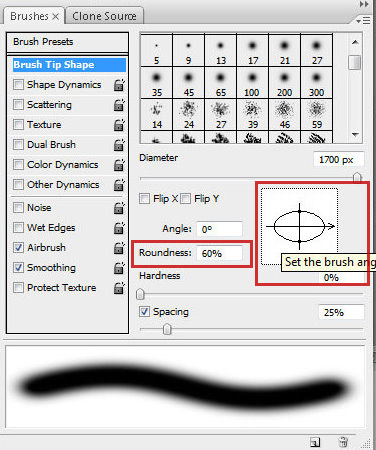
Step 6
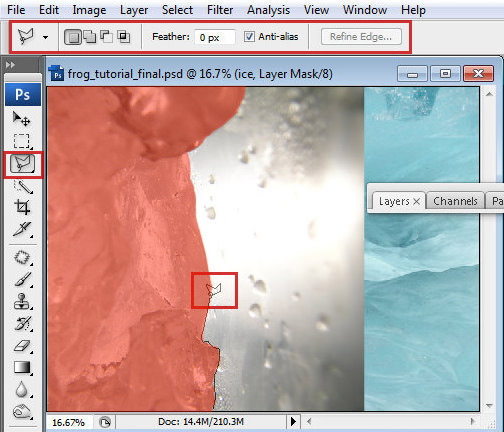
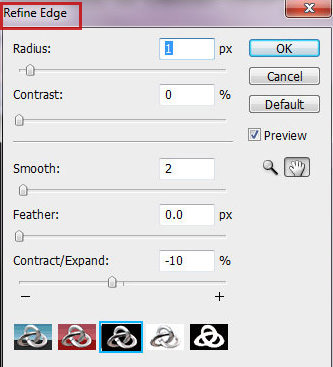
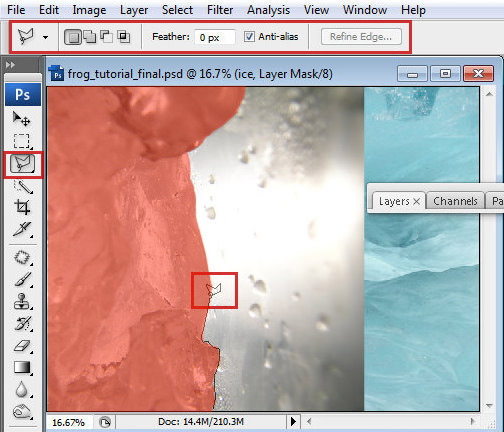
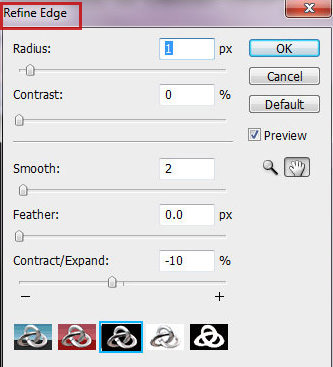
Insert another ice texture Menu > File > Insert. Go to Edit > Transform > Flip Vertical and Flip Horizontal. Choose Polygonal Lasso Tool and click in the ice contour area to set the starting point. Continue clicking around marked red area to set endpoints for subsequent segments. To close the selection border click over the starting point. Find Refine Edge option in the selection tool options bar to improve the quality of a selection’s edges.

Step 8
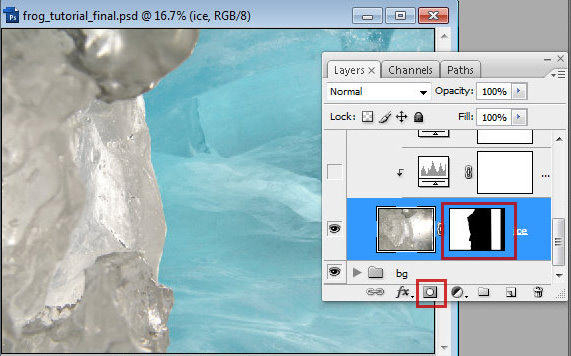
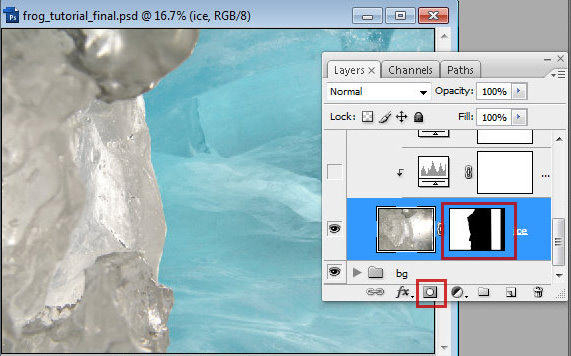
To extract selected ice area click
Step 9
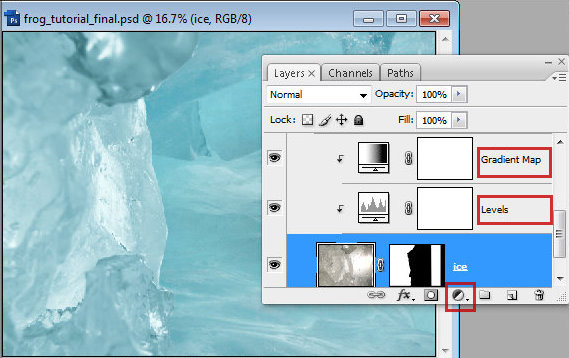
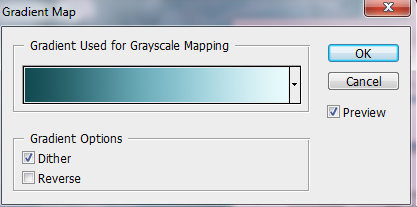
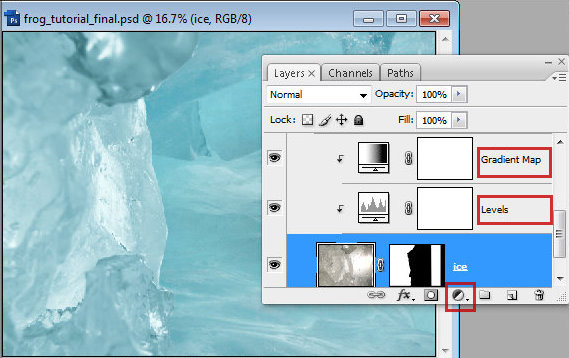
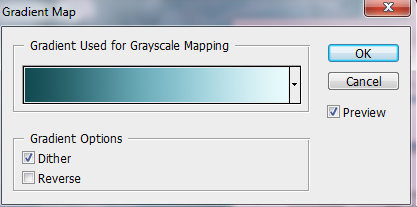
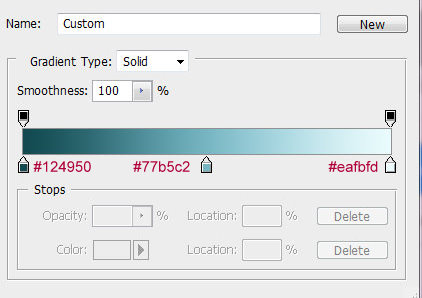
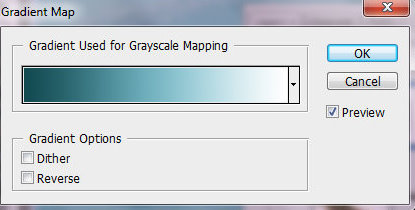
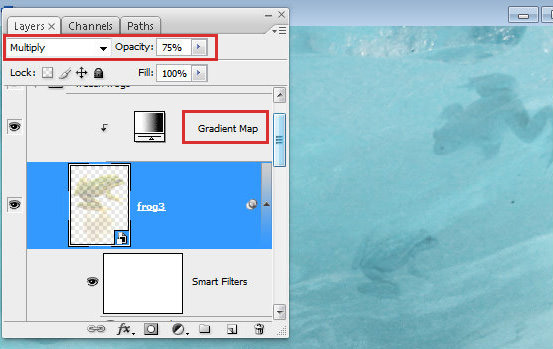
Add adjustment clipping masks to the "Ice" layer – "Gradient Map" and "Levels", use the same way just like in the previous steps with the background layer.



Step 10
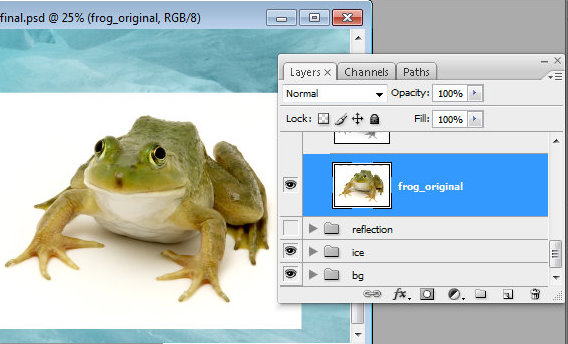
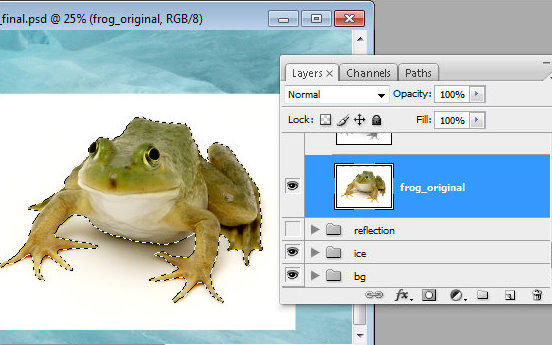
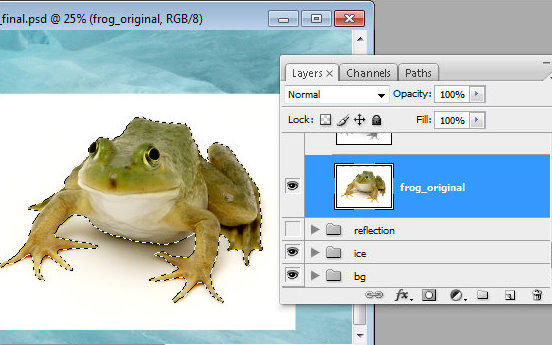
Insert frog image.
Step 11
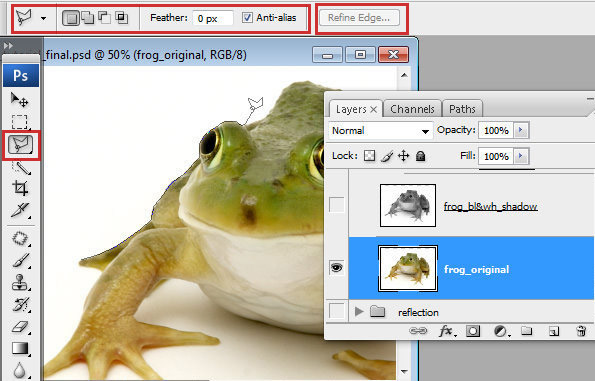
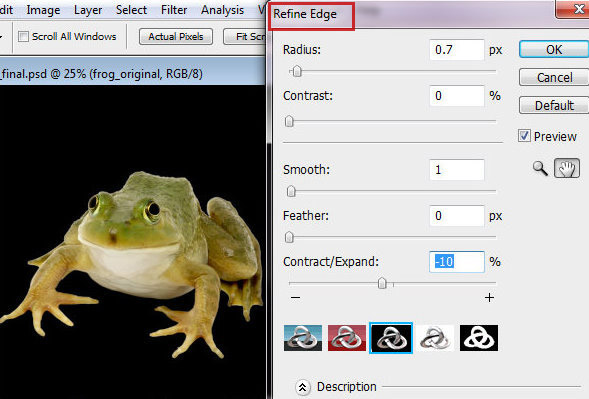
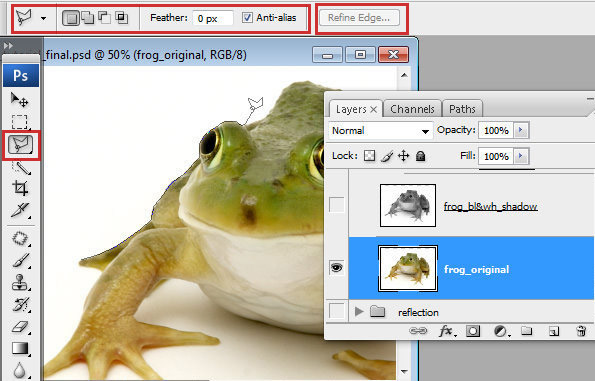
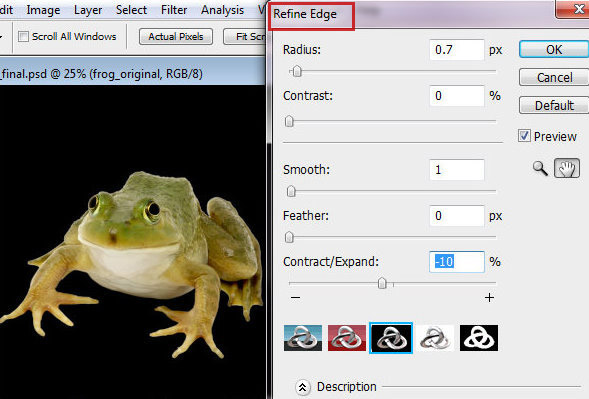
Select frog silhouette with Polygonal Lasso Tool. Correct selection using Refine Edge settings.


rder="0" />
Step 12
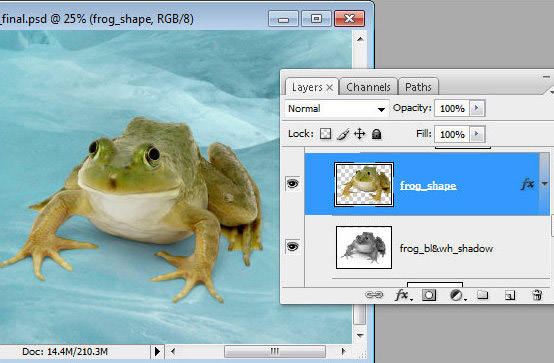
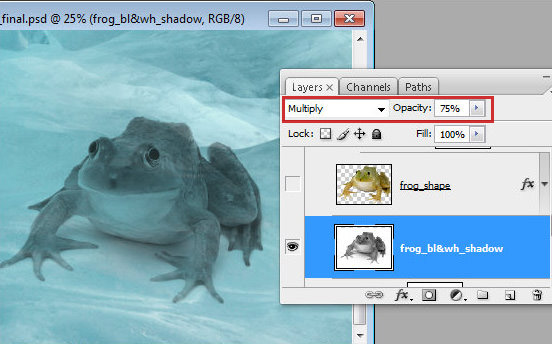
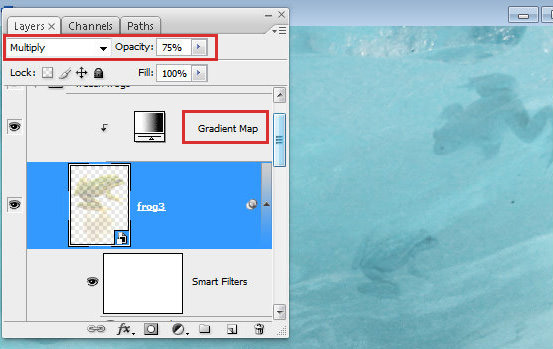
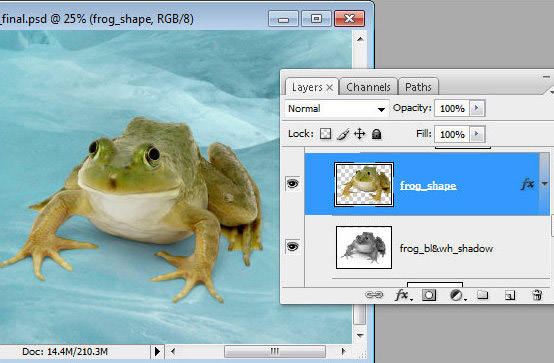
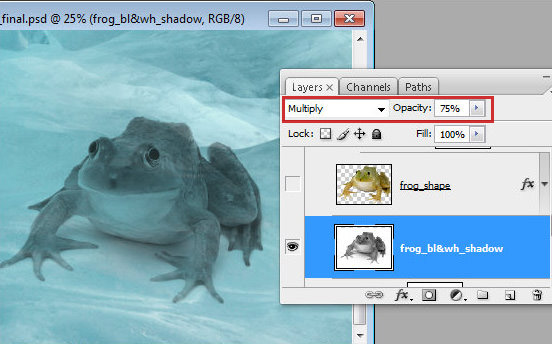
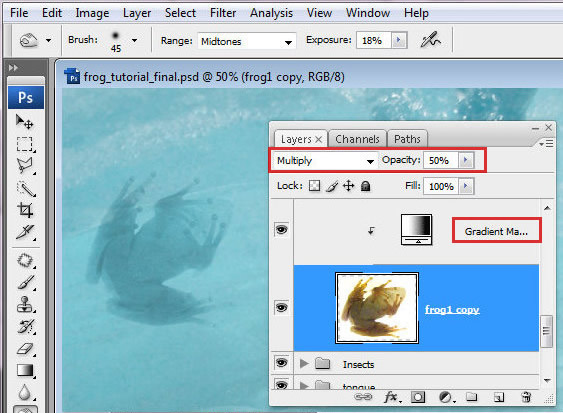
Copy selected frog shape and paste it into a new layer – "frog shape" on the screen shot. Duplicate original frog layer. Make one of the duplicates invisible(original frog layer will be needed in the future steps), and make second one black & white. We will keep black and white layer to save shadow effect from the original image -" frog_bl&wh_shadow" layer on the screen shot. To make layer monochrome, go to Image > Adjustments > Black and White. In order to hide white background, apply Multiply Blending Mode and Opacity 75%.

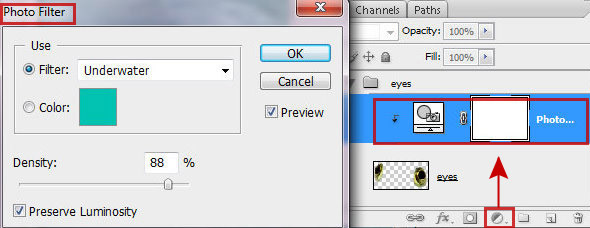
Step 13
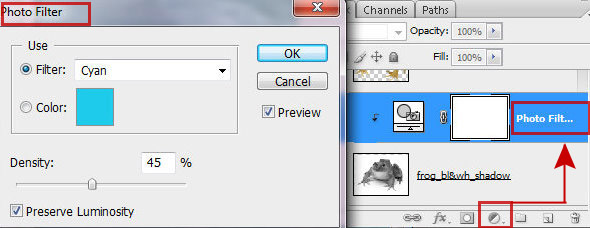
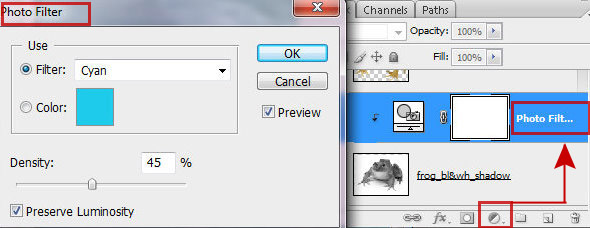
Add Cyan shade to the black & white layer, use Photo Filter Clipping Mask.
Step 14
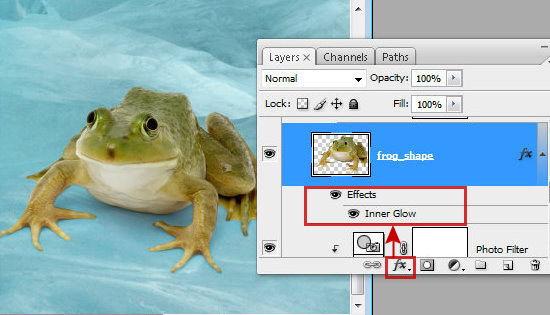
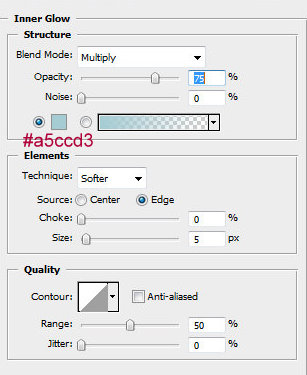
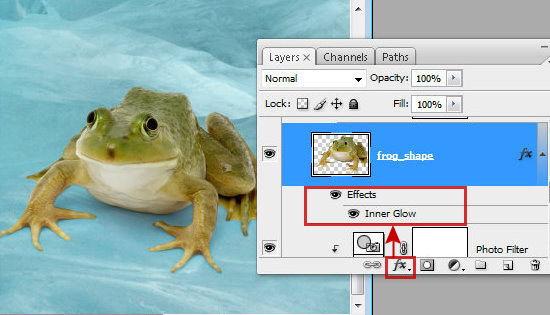
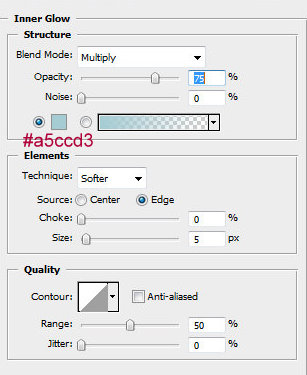
To improve frog’s shape contour and mask small defects add Inner glow effect with following setting.

Step 15
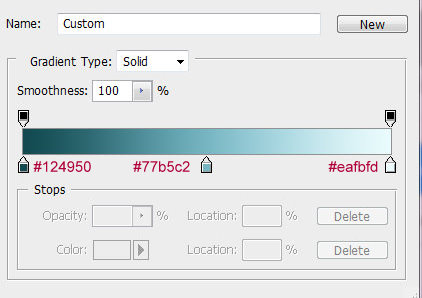
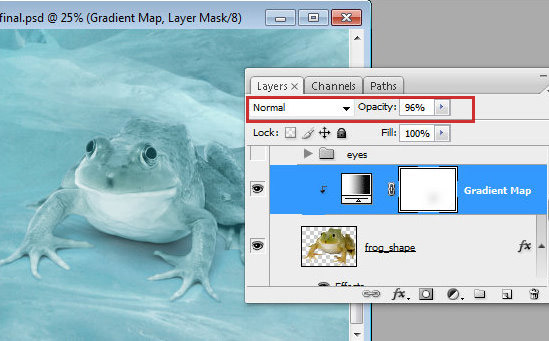
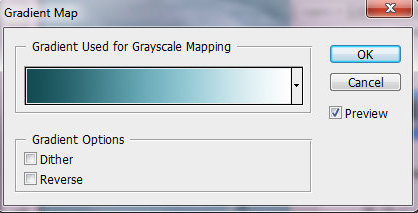
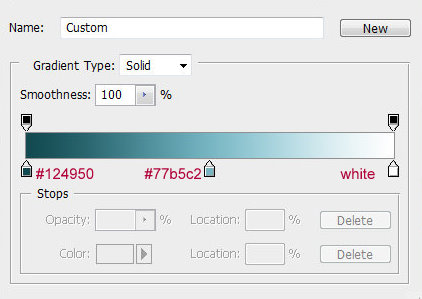
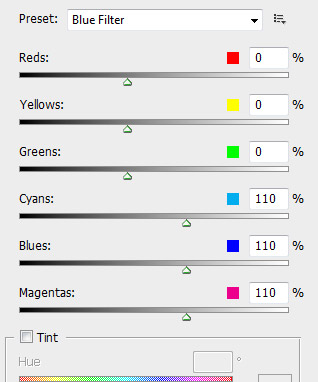
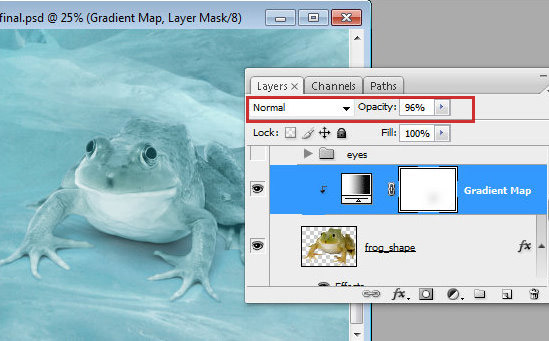
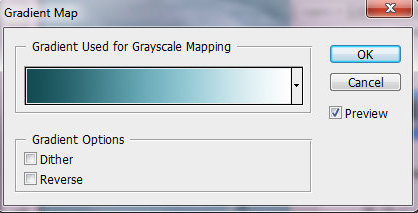
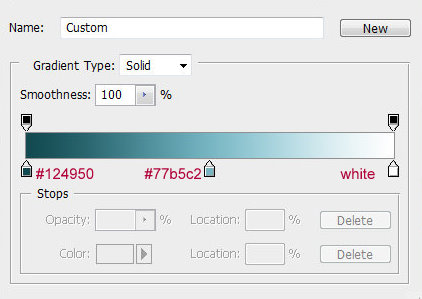
This step is very similar to the "Step 9". In order to create blue skin effect, add "Gradient Map" clipping mask with colors like on the image below. Apply Opacity 96% to the clipping mask.


Step 16
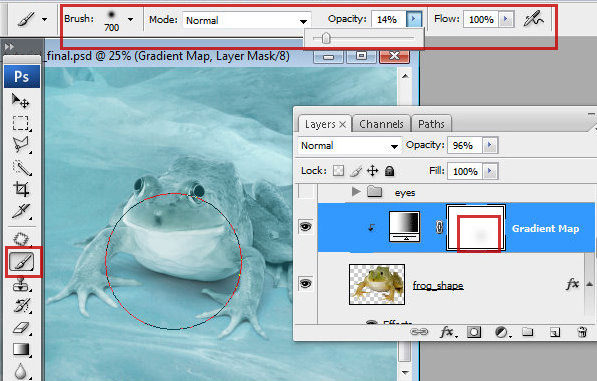
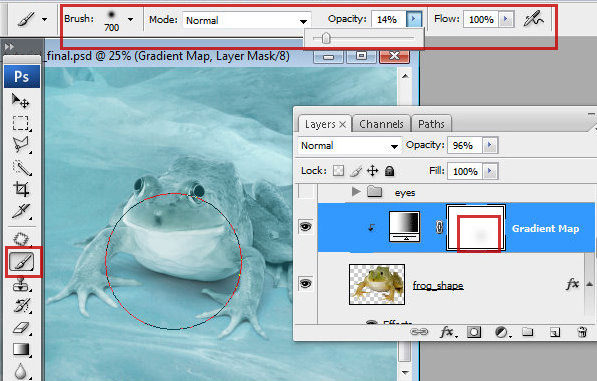
Touch "Gradient Map" Layer Mask with large translucent and soft Brush Tool.
Step 17
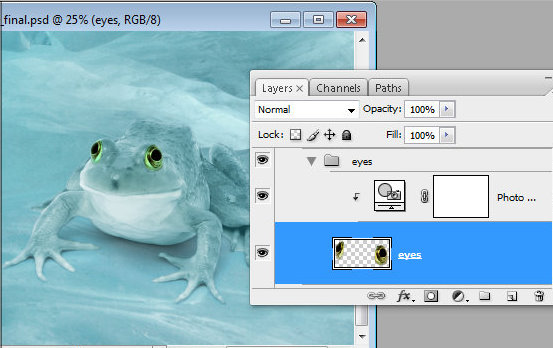
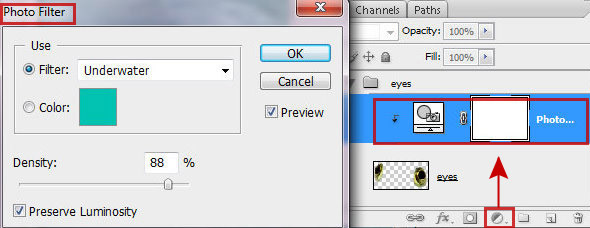
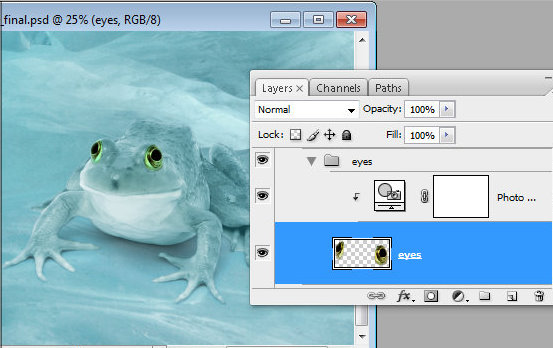
Find the original frog layer, load selection for the eyes area, copy and paste it above blue skin layers. Apply "Underwater" Photo Filter Clipping Mask to the eyes.

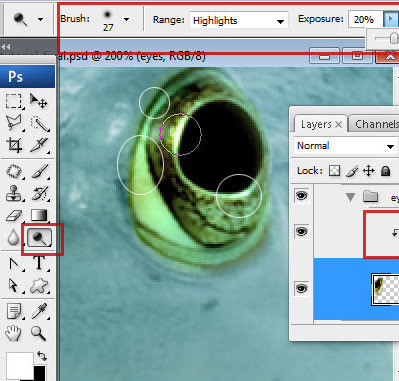
Step 18
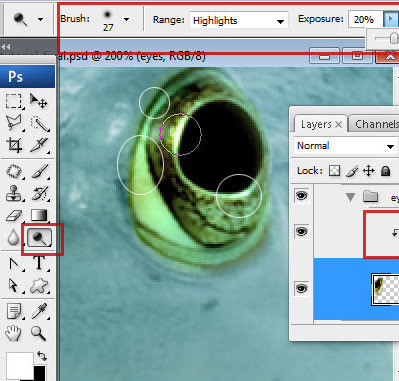
Make eyes shinier in marked areas with Dodge Tool, use soft brush.
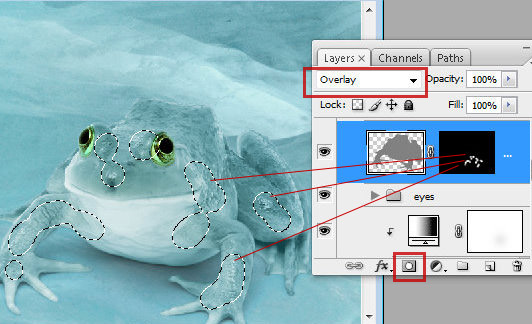
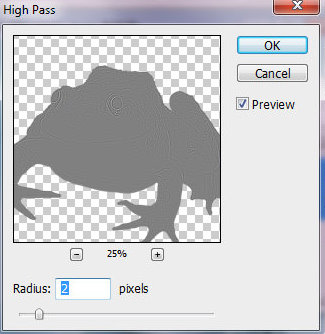
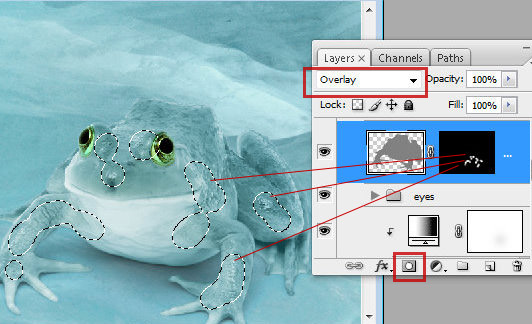
Step 19
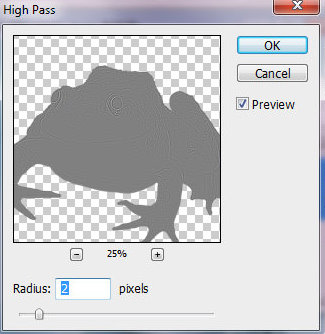
Make frog sharper and glossier. Return to the original frog layer again. Load selection for the frog silhouette. To load selection you may use is already extracted frog shape, just Command/Ctrl + click blue frog layer thumbnail. Copy selected frog shape in the original layer and paste it above of all frog layers. Apply High Pass Filter to this layer. Go to Filter > Other > High Pass. Apply Overlay effect to created layer. Add Layer Mask to the layer by clicking

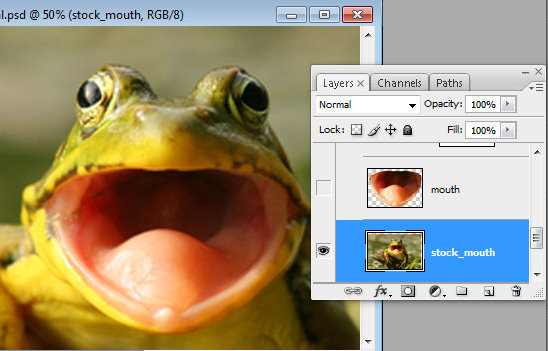
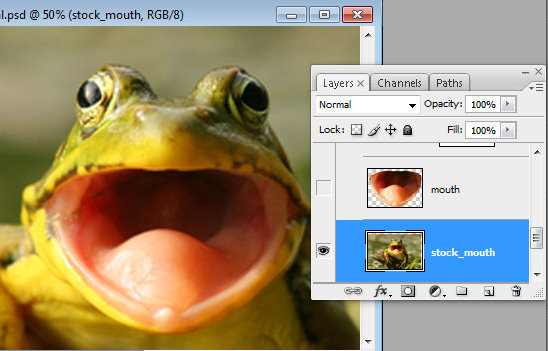
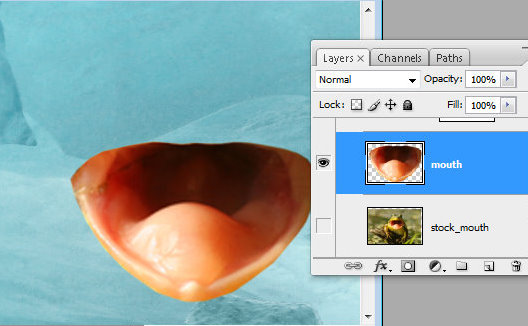
Step 20
Open frog’s mouth image and erase the background around the mouth. Duplicate mouth shape, we will use one of the copy to create the tongue.

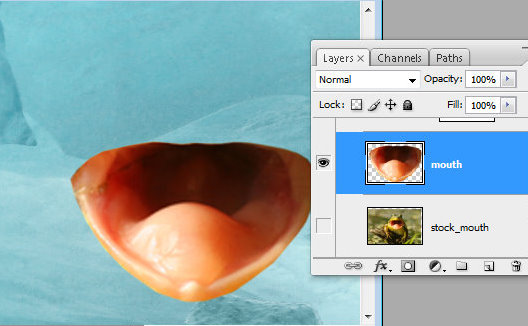
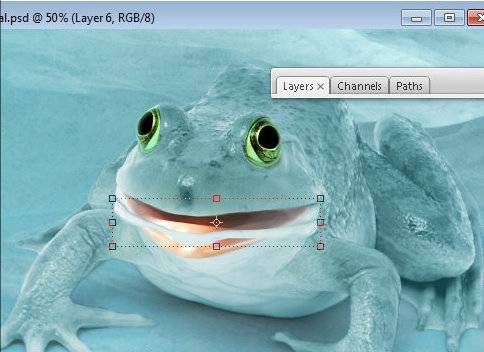
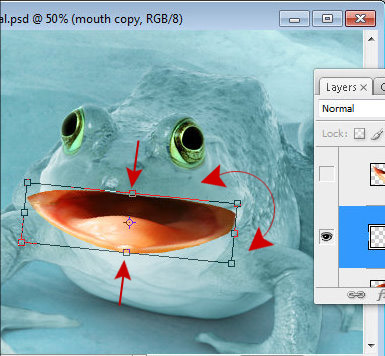
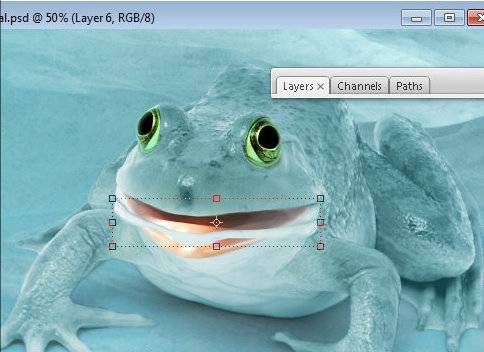
Step 21
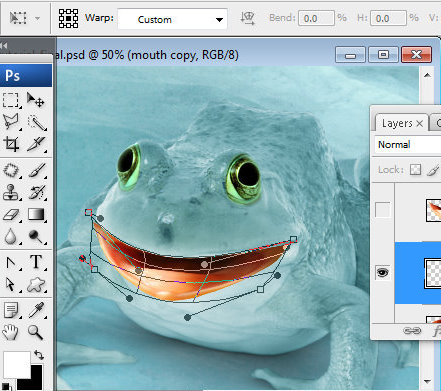
Go to Edit > Transform > Rotate, rotate the mouth a bit, then use Free Transformation to stretch it by vertical.
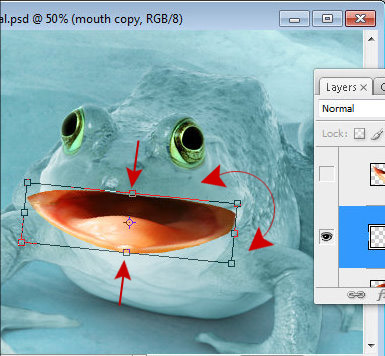
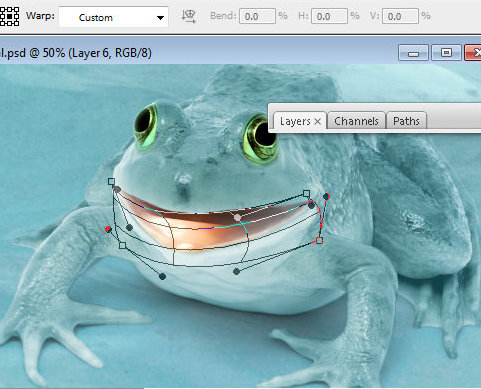
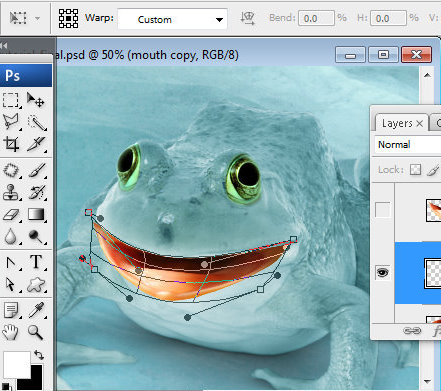
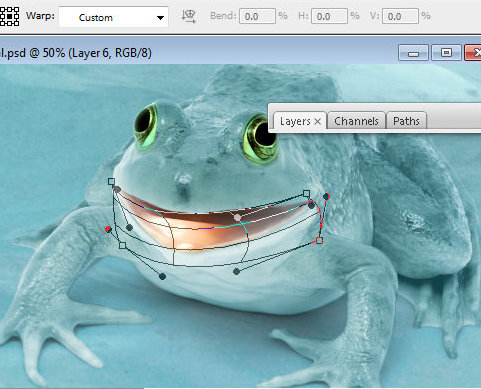
Step 22
Change the shape of the mouth with Warp Transformation. Edit > Transform > Warp. Correct the mouth contour in the Layer Mask with small brush or just use Eraser Tool.

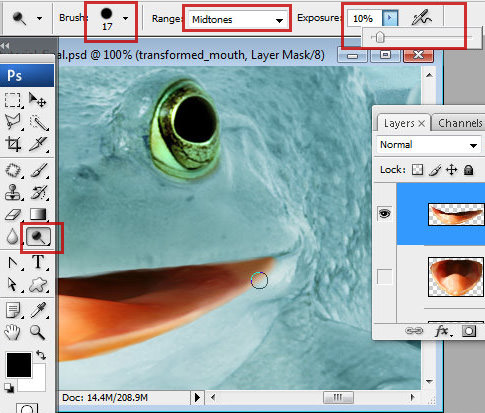
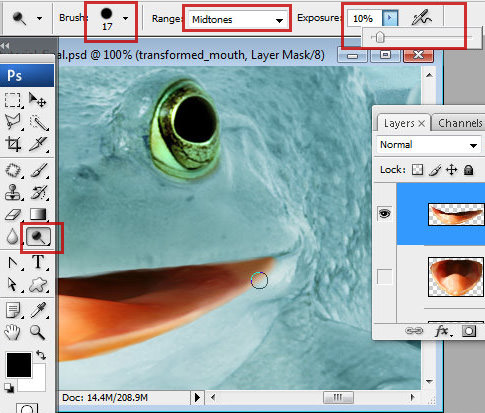
Step 23.
Lighten some areas with Dodge Tool to make good balance between a skin tone and a mouth.
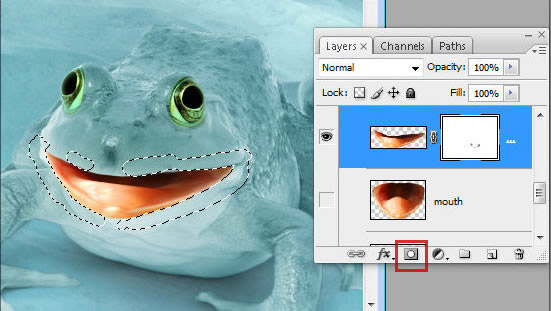
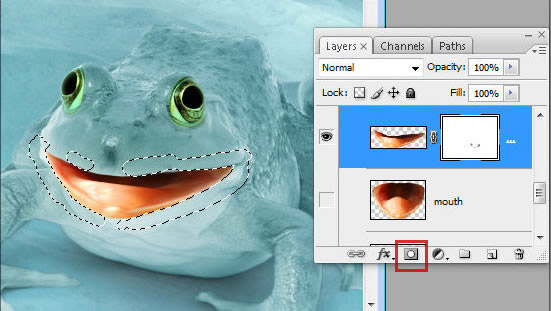
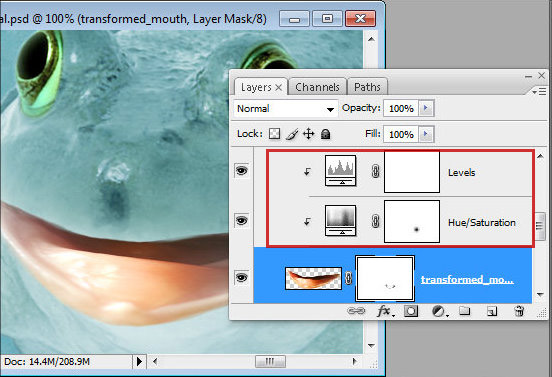
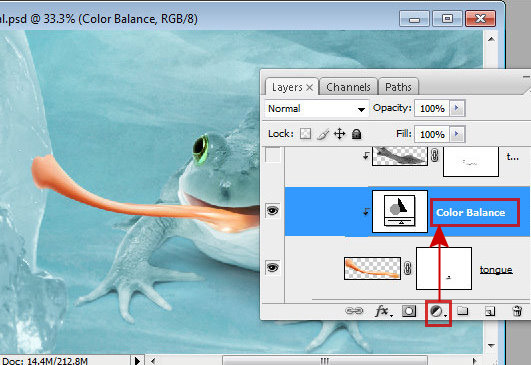
Step 24
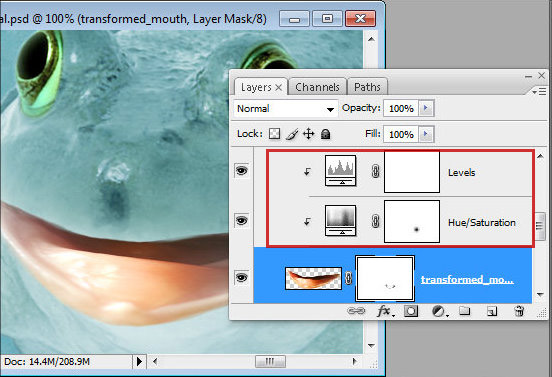
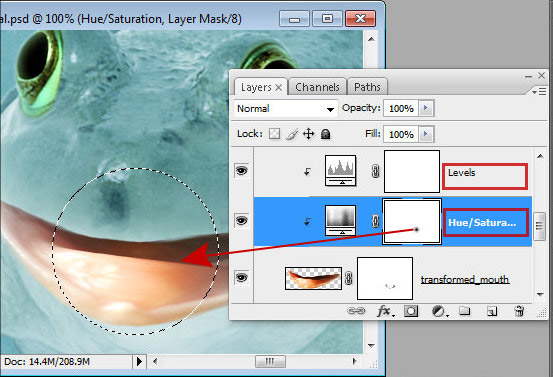
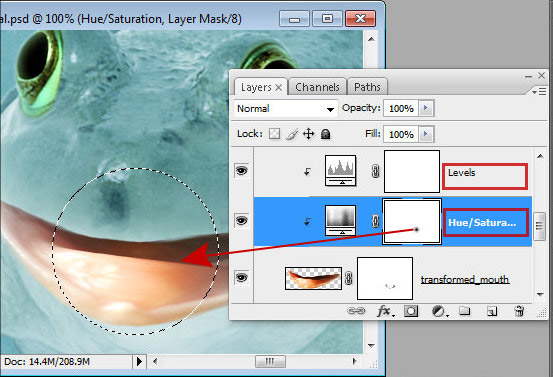
Add following adjustment Clipping Masks to the mouth.


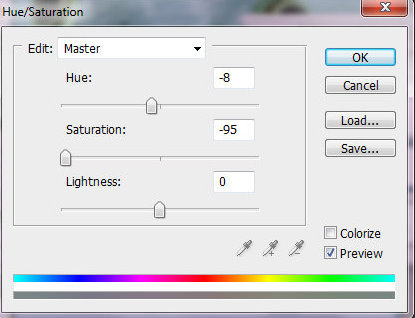
Step 25
In order to leave the mouth pink and create smooth blending effect, touch layer mask of the Hue/Saturation balance with soft black Brush Tool.
Step 26
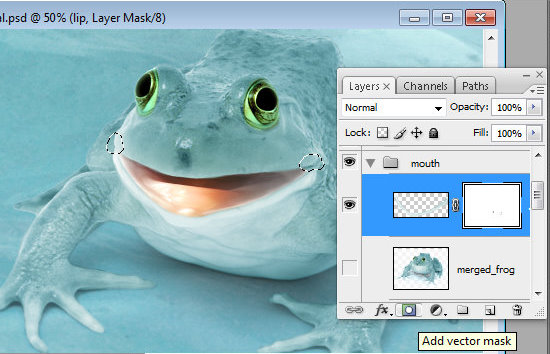
Group frog layers except mouth, duplicate the group and merge it. Erase the all area around bottom lip and place it above mouth layer.
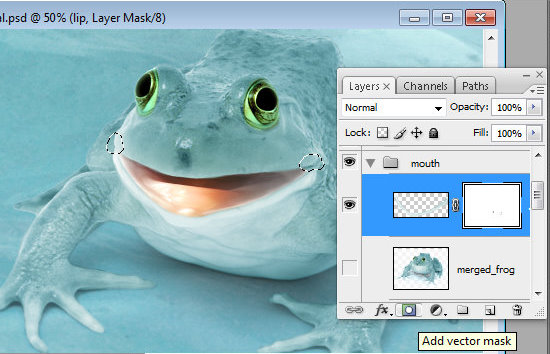
Step 27
Transform a lip using Warp Transformation, use very similar method as for mouth transformation.
Step 28
Erase small defects and outstanding contours.
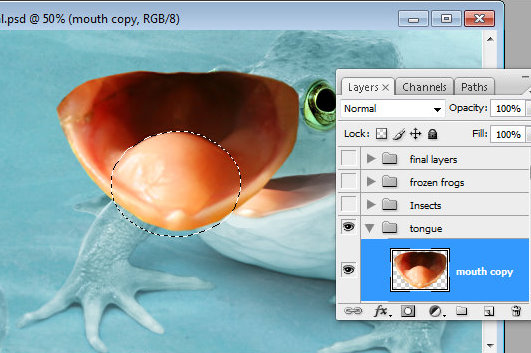
Step 29
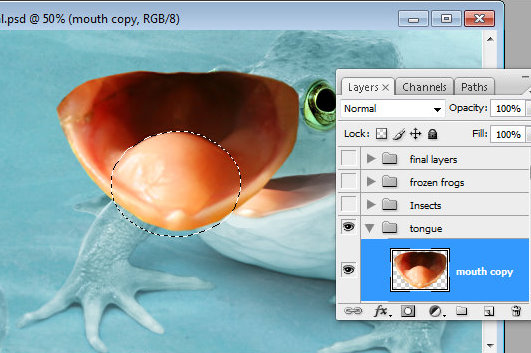
Make active original mouth layer. Select the tongue area, copy and paste it into a new layer.
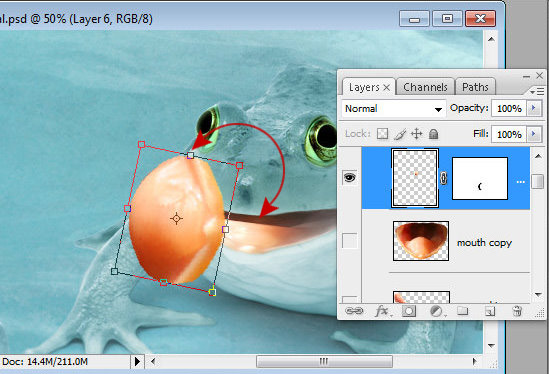
Step 30
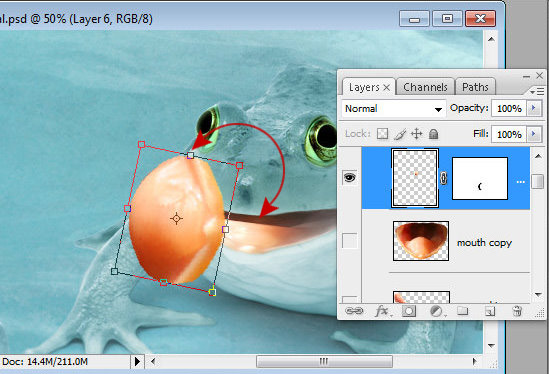
Go to Edit > Transform > Flip Horizontal, then transform it like on the screen shot and stretch by length.

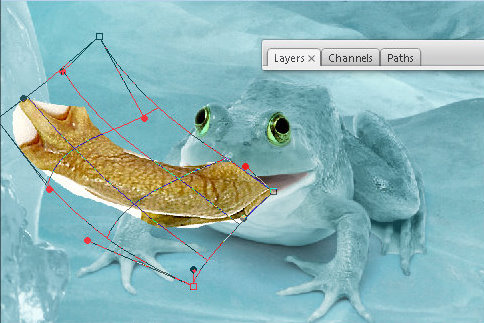
Step 31
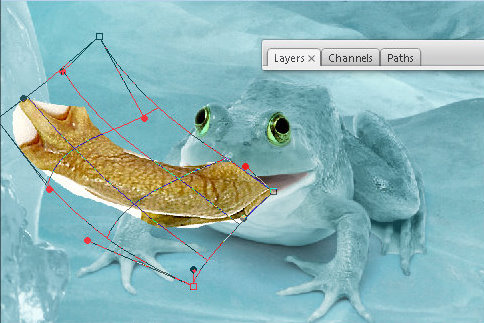
Apply Warp Transformation to the tongue shape.
Step 32
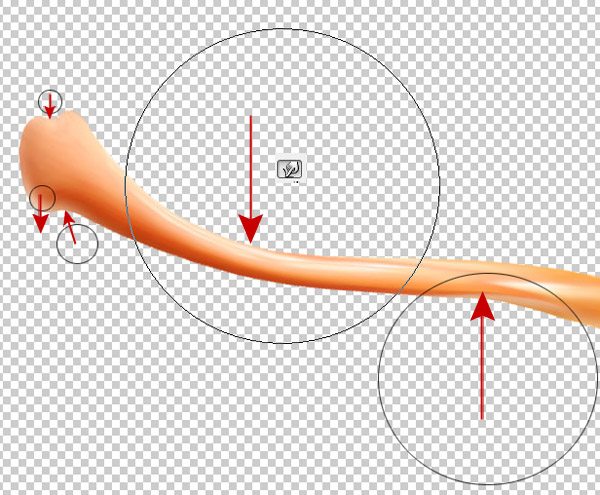
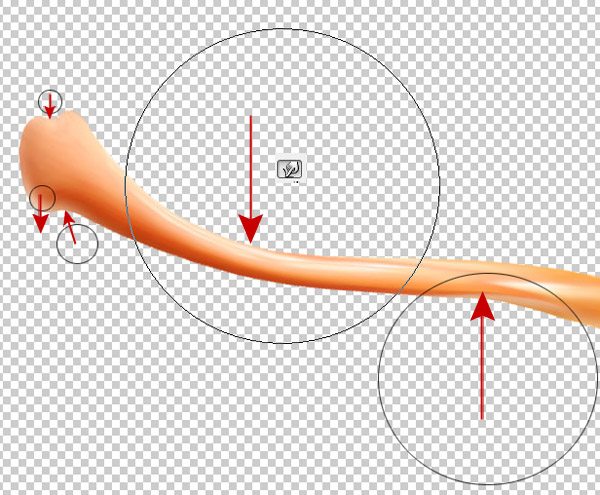
Improve tongue silhouette with Liquify Filter. Filter > Liquify. Choose Forward Warp Tool and use different brushes sizes for different parts of the tongue.
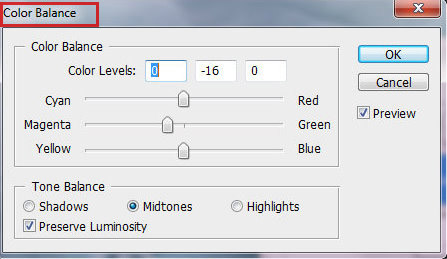
Step 33
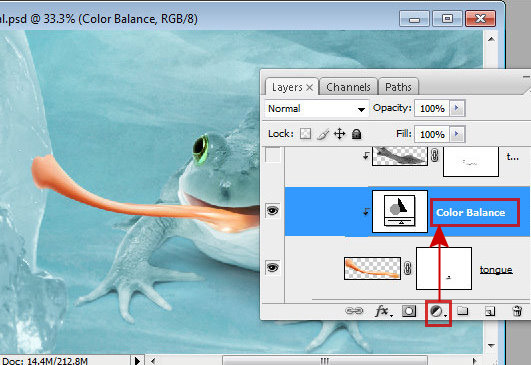
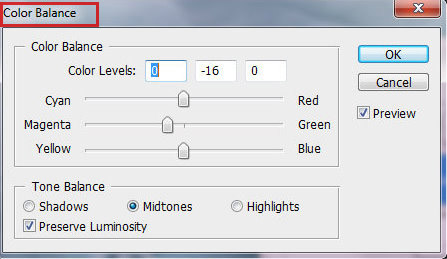
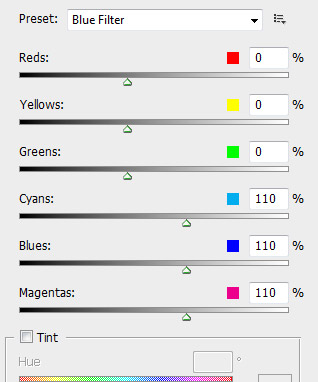
Adjust Color Balance.

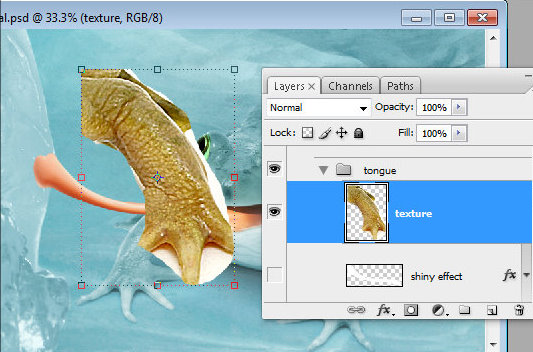
Step 34
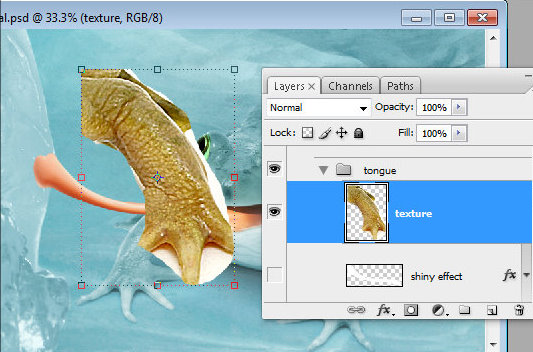
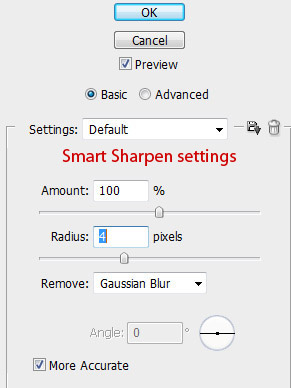
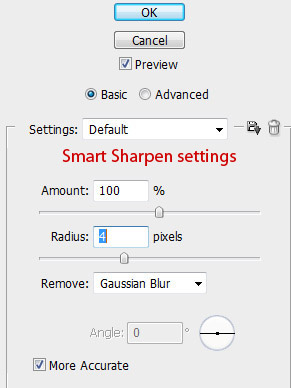
We need to create a texture for the tongue. I used a frog skin texture. Arrange skin over the tongue shape and apply Smart Sharpen Filter – Filter > Sharpen > Smart sharpen.


Step 35
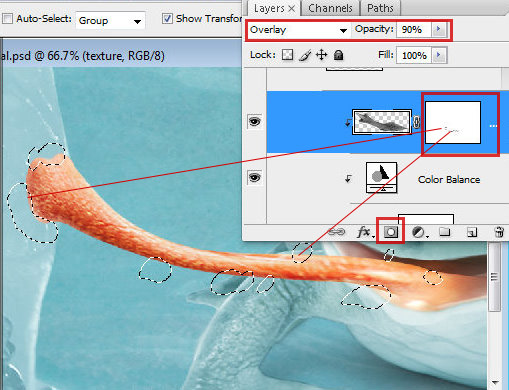
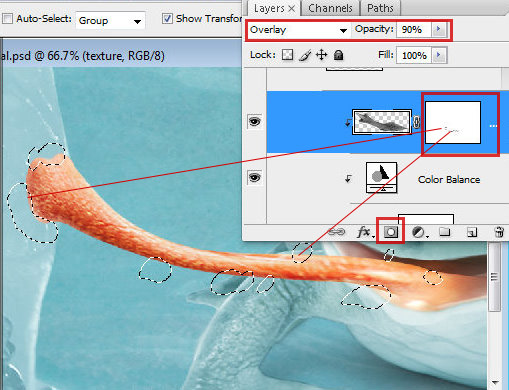
Make texture black and white, Go to Image > Adjustments > Black & White. Create clipping mask from created texture, right click layer thumbnail and choose "Create Clipping Mask". Apply Overlay blending mode and Opacity 90% to the clipping mask. Erase small (selected on the screen shot) areas to make a structure more natural.

Step 36
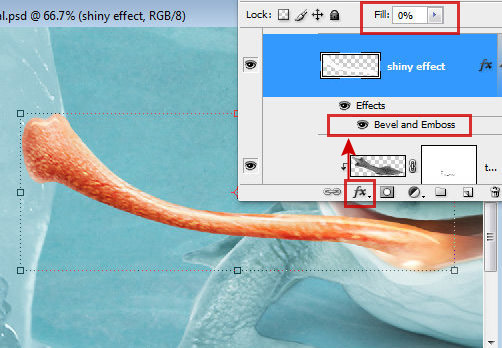
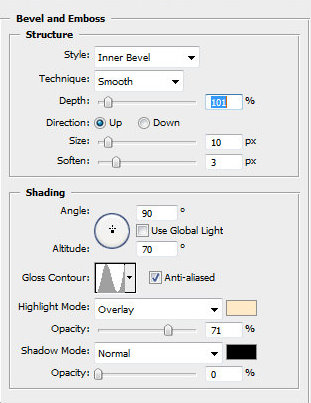
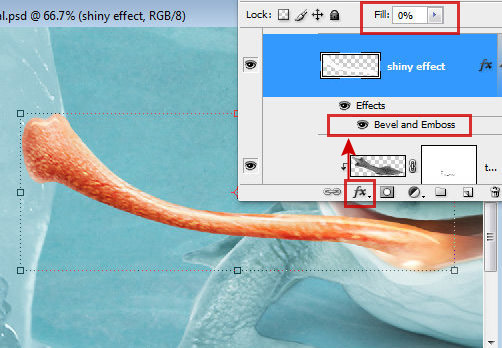
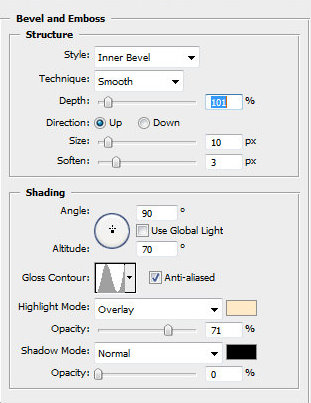
Load selection for the tongue layer and fill it wit any color in a new layer. Adjust Fill = 0% and apply Bevel and Emboss effect.

Step 37
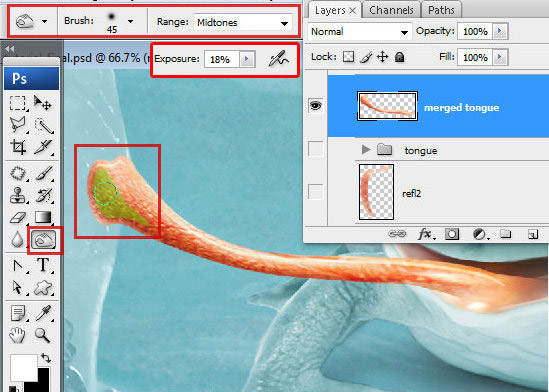
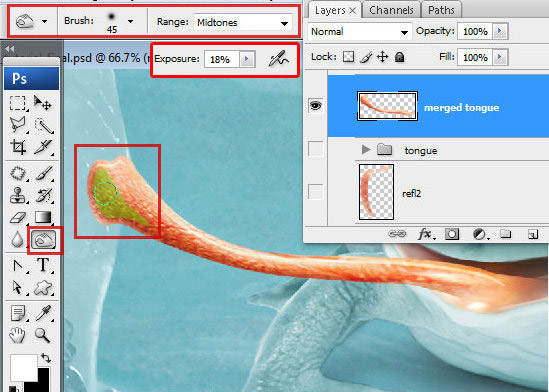
Merge tongue layers and process green marked area on the screen shot with Burn Tool to make shadow effect.
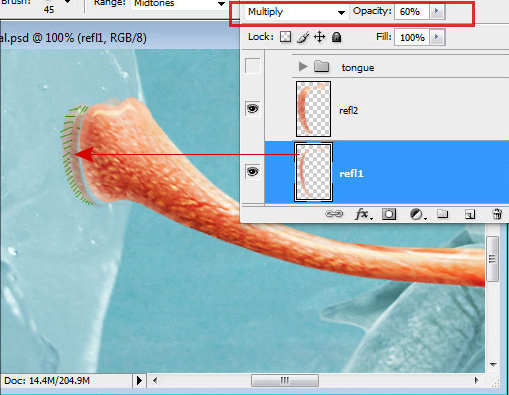
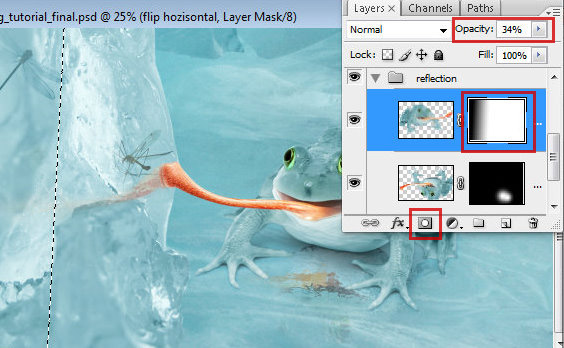
Step 38
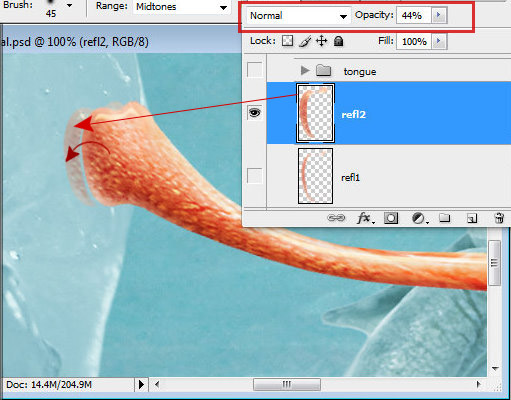
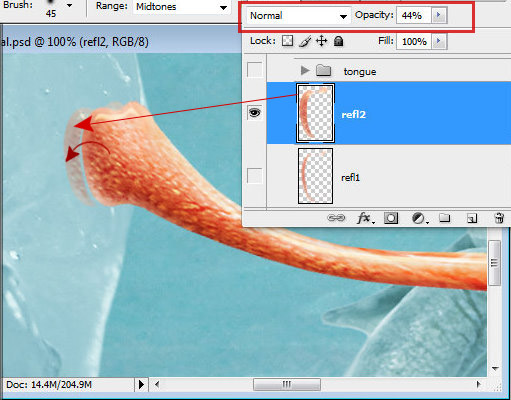
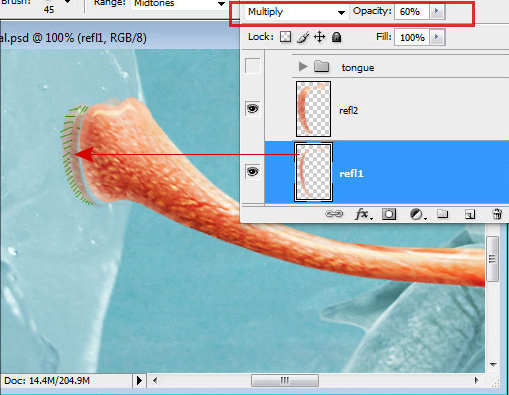
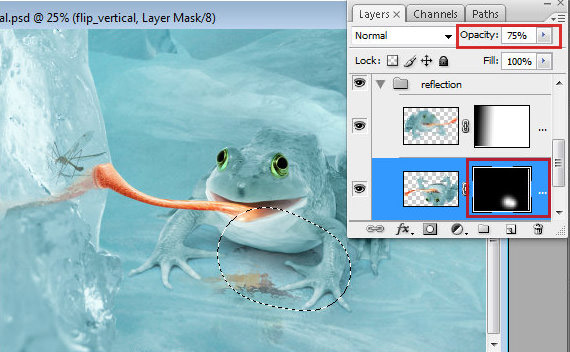
Copy a tip of the tongue and paste it into a new layer, move a little bit left, load selection for the original tongue layer and cut out selected area from the copied tip, move reflection layer again, just leave very small space between tongue and reflection. Apply Opacity 44% to reflection layer. Then repeat the previous actions and create the second reflection layer, but apply Multiply Blending Mode and erase dashed area on the screen shot with smooth brush.

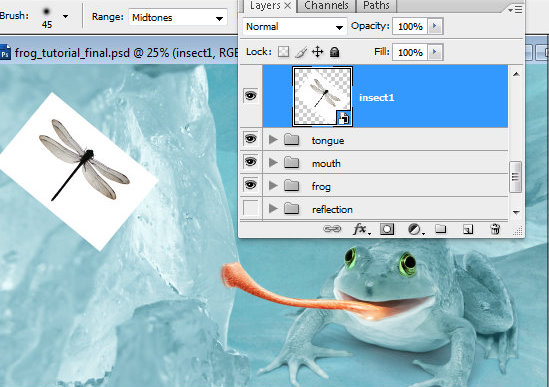
Step 39
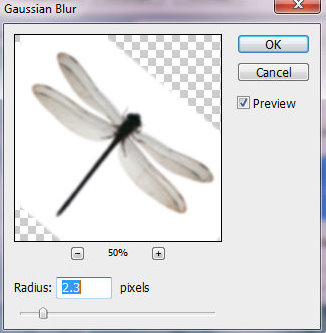
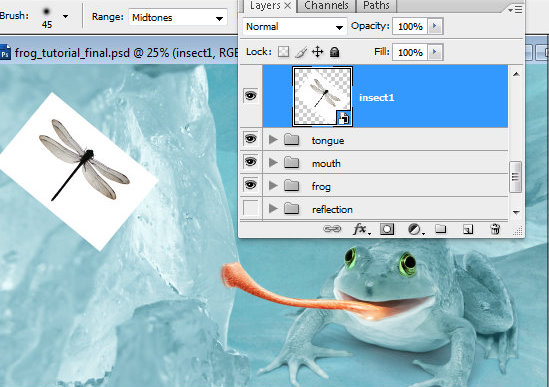
Insert dragonfly image: File > Insert, rotate it.
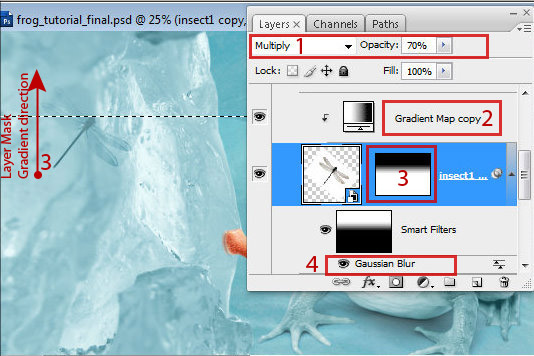
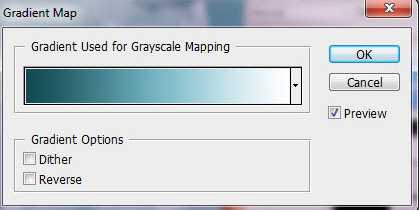
Step 40
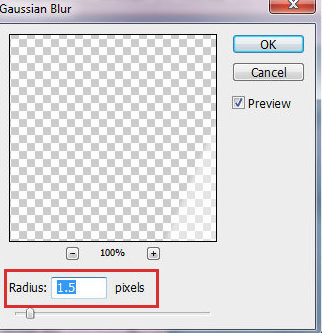
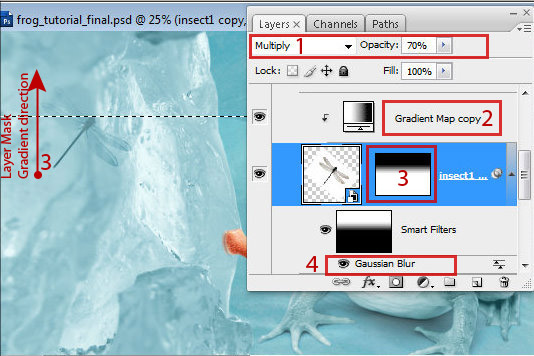
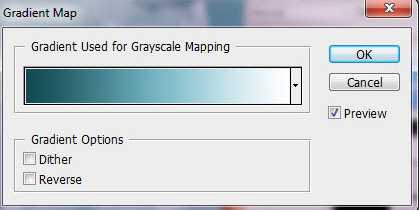
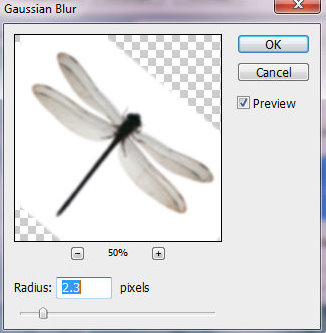
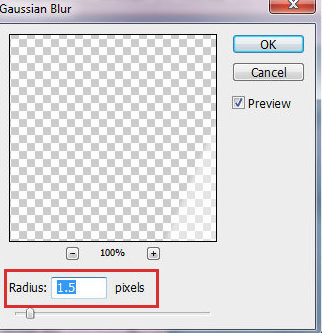
Apply Multiply Blending Mode to this layer and Opacity 70% (1). Add "Gradient Map" clipping mask with the same colors as for the frog’s blue skin (2). Create Layer Mask for the dragonfly layer and fill it with linear black and white gradient (3). Load selection for created Layer Mask – Command/Ctrl + click Mask thumbnail and inverse it, go to Select > Inverse. Keep selection, go to Filter > Blur > Gaussian blur (4) and apply settings like on the screen shot below.


Step 41
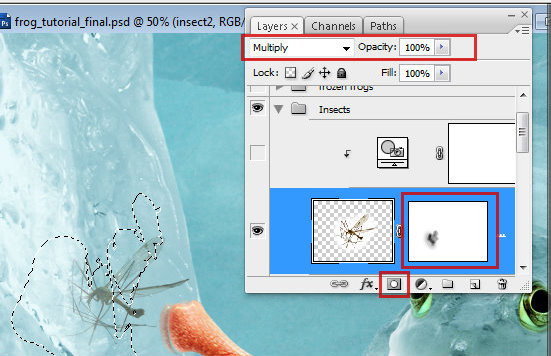
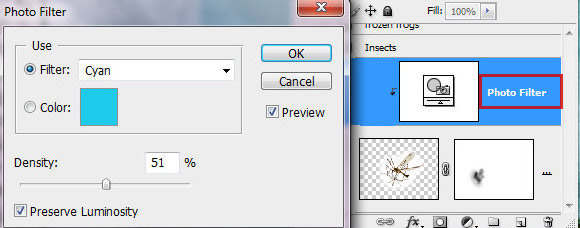
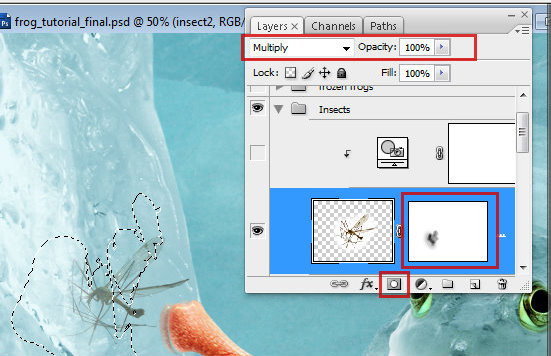
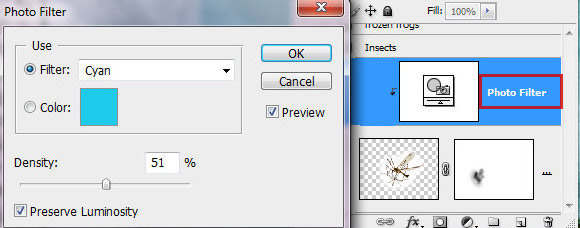
Insert mosquito image, apply Multiply Blending Mode, and add adjustment "Photo Filter" clipping Mask. In order to dip insect to the ice, create layer mask for the mosquito layer and process it with translucent Brush Tool (use brush Opacity around 10 – 15%).

Step 42
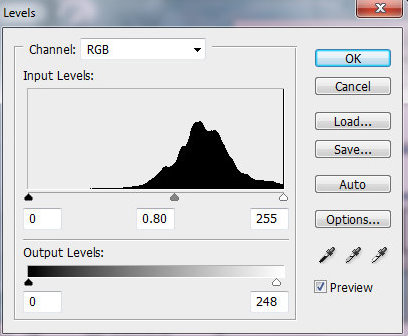
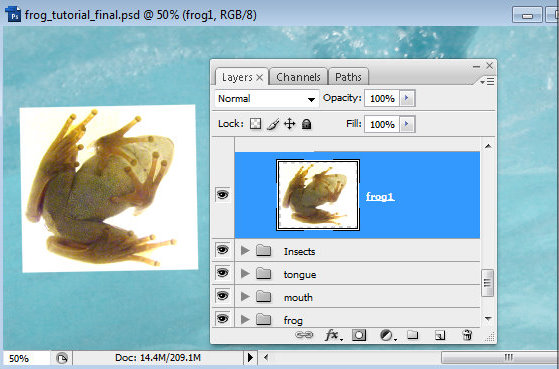
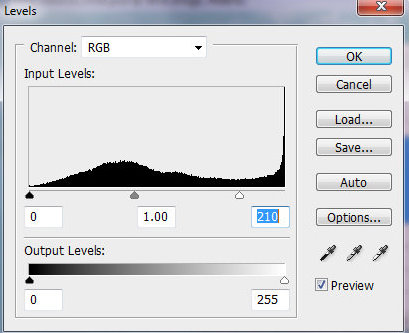
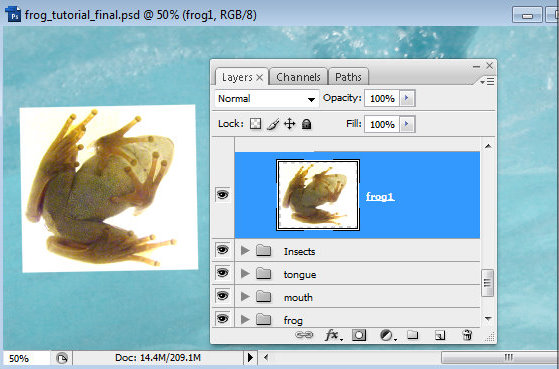
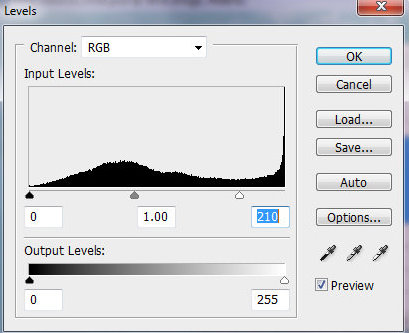
To dip frogs into the ice, use similar method. Insert image, make white background cleaner using Levels adjustments.

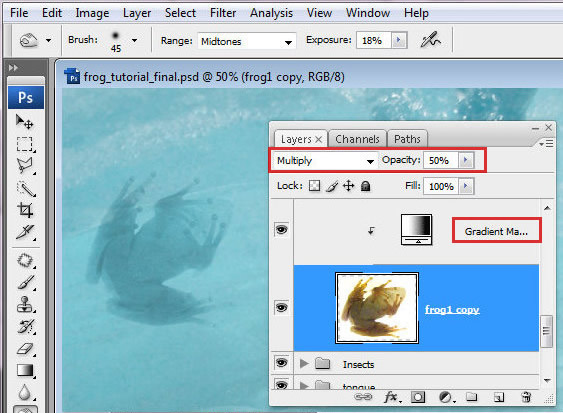
Step 43
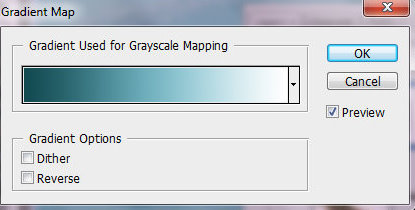
Apply Multiply Blending Mode to hide white background, play with Opacity, change color balance using the same Gradient Map as for blue skin and dragonfly layer.

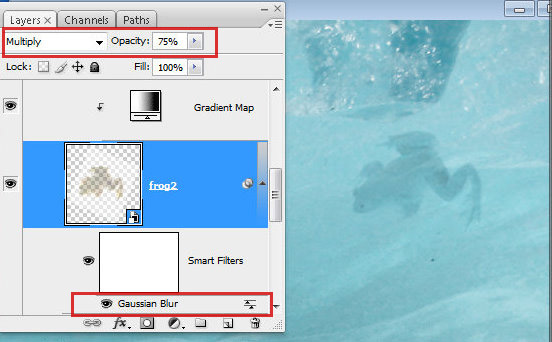
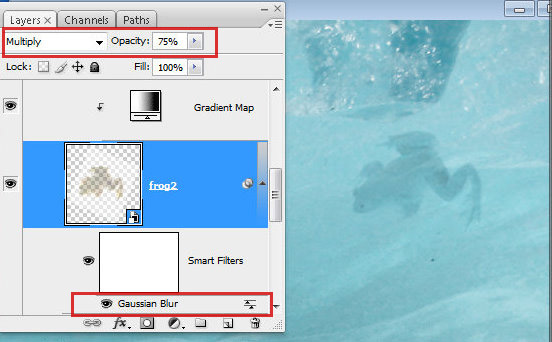
Step 44
Besides "Gradient map" and Multiply Blending Mode, apply Gaussian blur filter for the far frogs.


Step 45
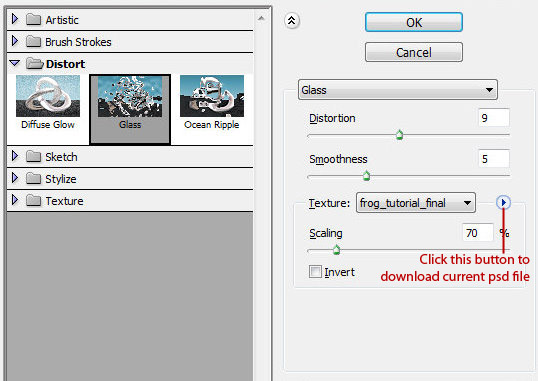
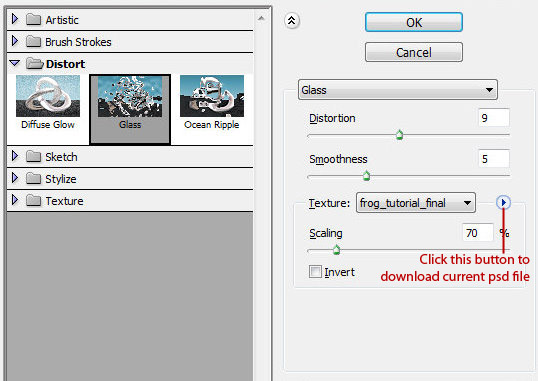
Merge all frog layers except "shadow layer" and duplicate merged layer twice. Place duplicated layers under the original frog layer. Apply Filter > Distort > Glass filter to the both of duplicates, you may find settings in the screen shot below.
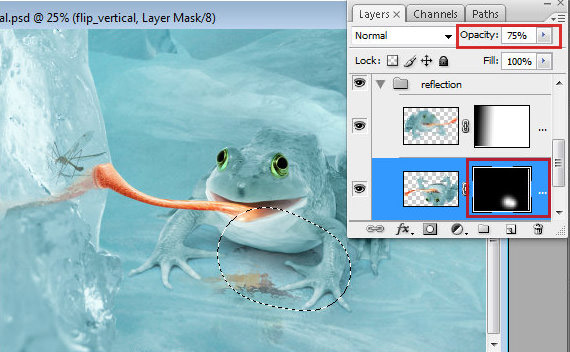
Step 46
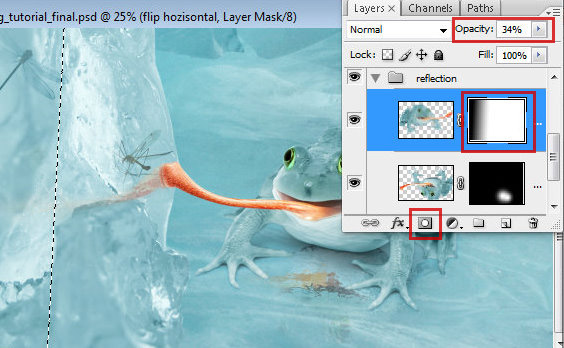
In order to create reflection, move one layer upside down, go to Edit > Transform > Flip Vertical. Move this layer down, add layer mask and fill it with black color. Choose large soft white brush and erase a spot like on the screen shot. Apply Flip Horizontal transformation to the second duplicate and move it left. Try to join tongue tips of the original frog and reflection. Add Layer Mask to this layer too. Fill it with linear black and white gradient like on the example below.

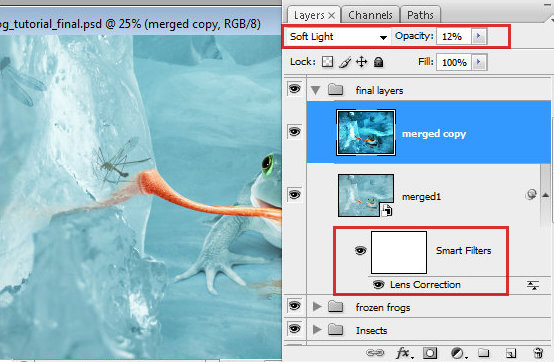
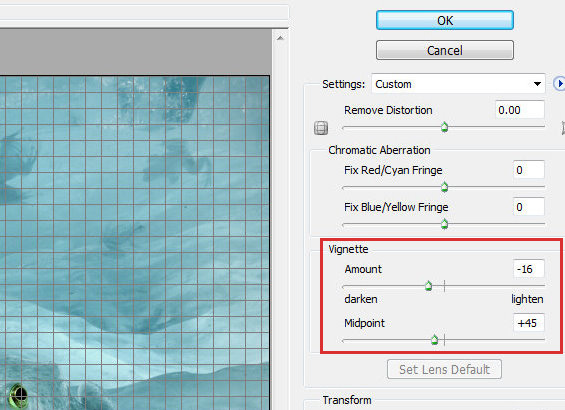
Step 47
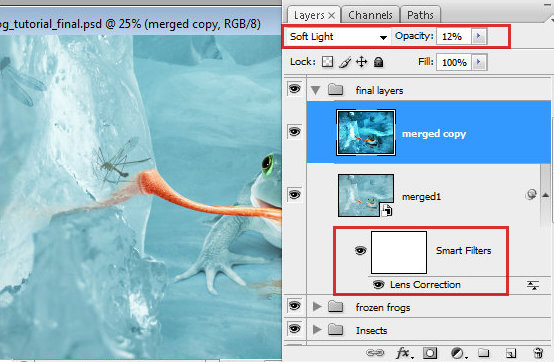
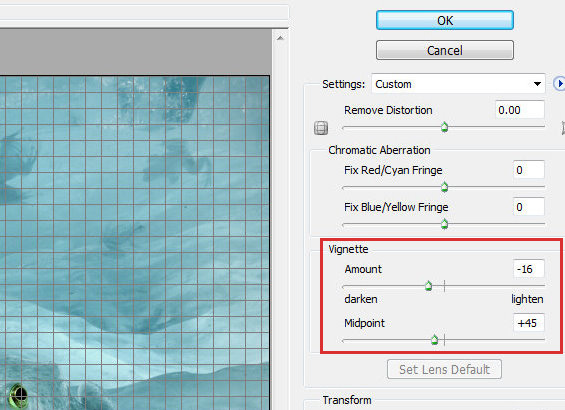
Merge all layers. Go to Filter > Distort > Lens Correction and apply Vignette effect. Duplicate this layer, go Image > Adjustments > Equalize. Apply Soft Light Blending Mode and Opacity 12%.

Final Image
sr:psd.tutsplus


No comments:
Post a Comment