 In this tutorial, we will be creating a surrealistic room with realistic water as its floor, real clouds as its wallpaper with a clock on the wall and a boat on the water floor. We will learn a lot of technical aspects like visualizing and creating a perspective using the ruler and the transform tools especially the distort tool, creating realistic waves using the brush tool and two wave brush sets, using brush textures and apply it to the walls to make them realistic. Then we would be creating shadows using the brush tool and the burn tool. Finally we would make the boat look like it really is running and producing waves in its wake.photoshop updates
In this tutorial, we will be creating a surrealistic room with realistic water as its floor, real clouds as its wallpaper with a clock on the wall and a boat on the water floor. We will learn a lot of technical aspects like visualizing and creating a perspective using the ruler and the transform tools especially the distort tool, creating realistic waves using the brush tool and two wave brush sets, using brush textures and apply it to the walls to make them realistic. Then we would be creating shadows using the brush tool and the burn tool. Finally we would make the boat look like it really is running and producing waves in its wake.photoshop updatesPreview of Final Results

Surrealistic Room Photo Manipulation Photoshop Tutorial
Tutorial Details photoshop updates
- Program: Adobe Photoshop CS2
- Difficulty: Medium
- Estimated Completion Time: 1 to 2 hours
Resources
- 18 Vintage Photoshop Brushes by Photoshop Free Brushes (Unrestricted Stock)
- Water Effects Photoshop brush set by fiftyfivepixels (Royalty Free License)
- Waves Brush by anaRasha (Creative Commons License)
- Clock by Mind IllusionZ Stock (Royalty Free License)
- Stormy Sea by darkrose42-stock (Royalty Free License)
- Toy Boat by Simona Dumitru (Royalty Free License)
- Big Blue Sky Stock by fahrmboy-stock (Royalty Free License)
Step 1 - Create a new file
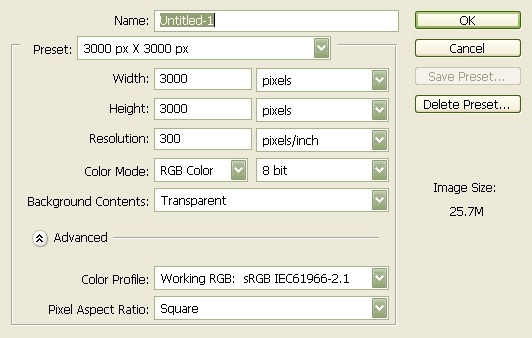
Create a new file with these settings:- Width: 3000px
- Height: 3000px
- Resolution: 300 dpi
- Color Mode: RGB Color; 8bit
- Background Contents: Transparent

Step 2 – Create the Walls photoshop updates
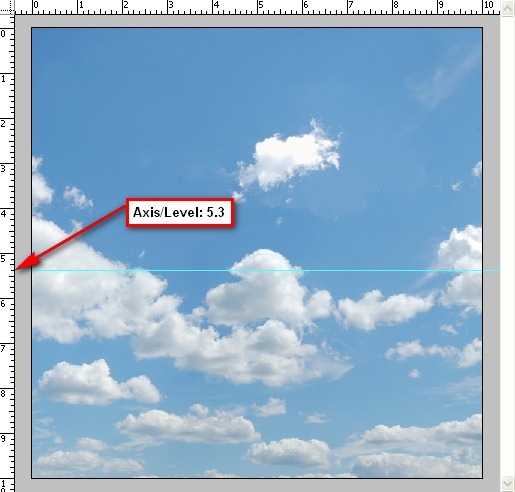
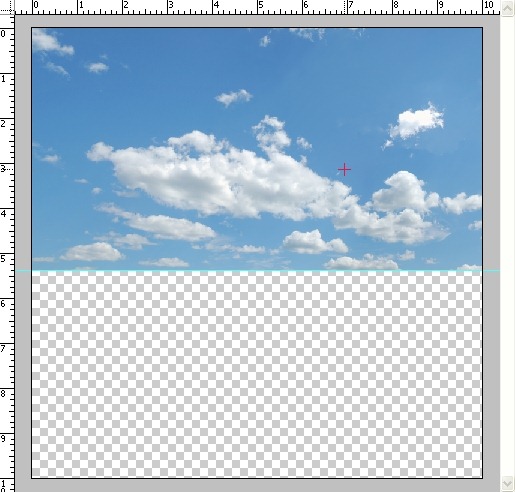
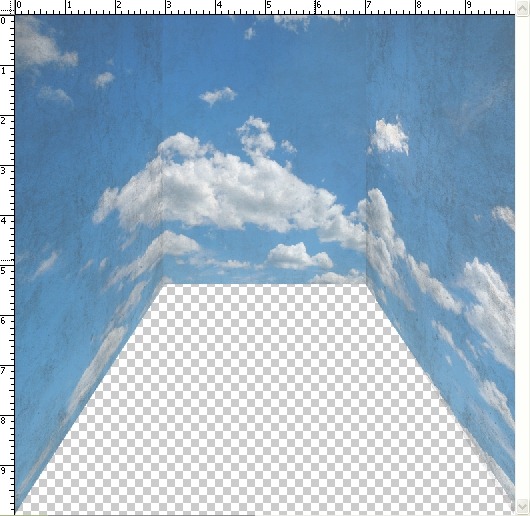
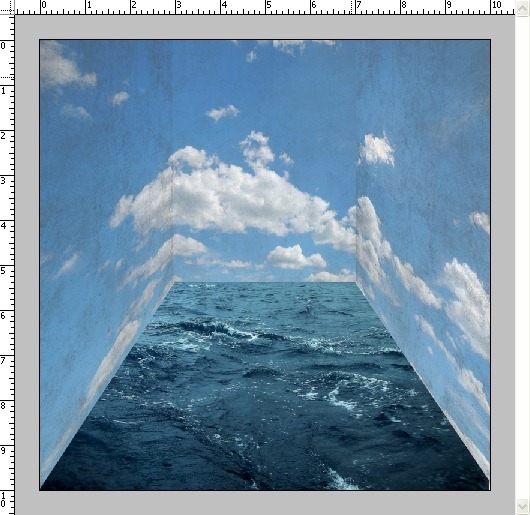
To start off, let’s open Big Blue Sky Stock. We will be using this to create the walls of our room. So let’s transfer it to our 3000x3000 layer. Click our stock image, press (M)to activate our Marquee tool and select the sky and leave the trees outside the marquee box, once you’ve done that press (V) and drag the selected part of the image by holding down the left mouse button to our canvas. See example below:

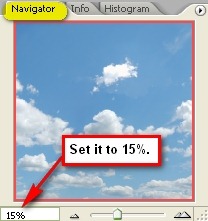
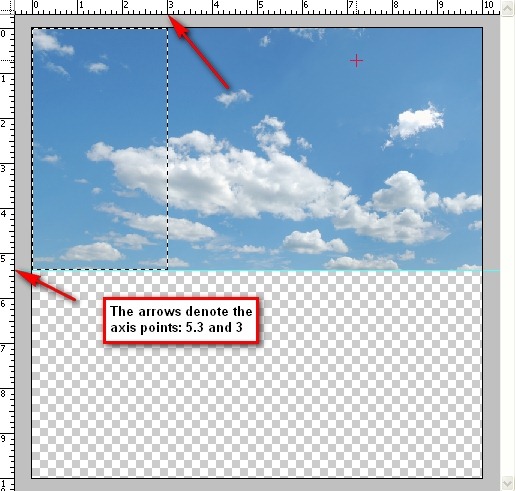
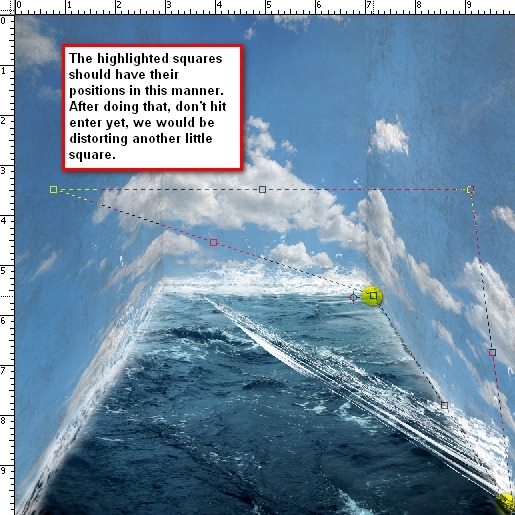
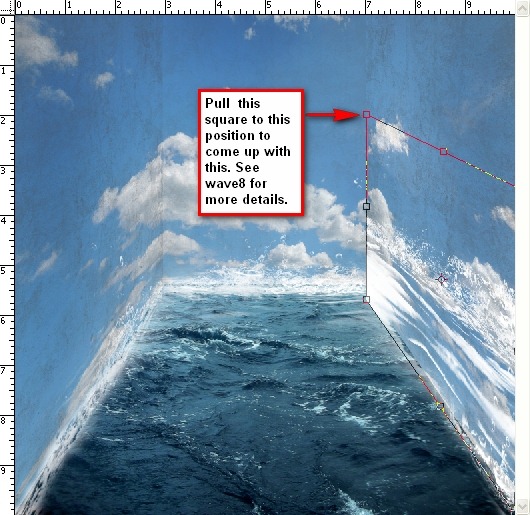
 Now that that’s done, let us create the room’s perspective. Let us set the navigator to 15% so the ruler would be counting in 1’s. See image below:
Now that that’s done, let us create the room’s perspective. Let us set the navigator to 15% so the ruler would be counting in 1’s. See image below:



Step 3 - Adding texture to the walls
In this step, we will be adding a texture to the very flat looking wall. We will be putting the texture over the clouds to give it a feel of a dirty wall. Let’s open our 18 Vintage Photoshop Brushes. (Note: After downloading this brush set, extract it to ABR file to “Adobe Photoshop > Presets > Brushes”)We will need to apply the brush on a clean layer so let us create a new layer. Press Ctrl+N or click on the “Menu bar’s Layer > New > Layer.” You may also create a new layer by pressing the paper button located on our Layer Window. Be sure to rename our new layer as “Wall texture: middle” Changing the layer’s name is easy, just click on the words Layer 1, double click on it and there you have a new name for it.
Press (B) to activate your brush tool and right click anywhere in the image and click on the button that resembles the play button on audio players then left click on Replace Brushes.
Replace your current brush set with our “18 Vintage Photoshop Brushes” which should appear as “vintage-paper-brush” in your Photoshop Brushes folder. Don’t worry you may revert back to your original brush set by loading your choice of brushes or if you’d like to use the original Photoshop brushes just click on the play button again and click onReset Brushes.
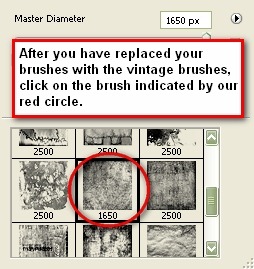
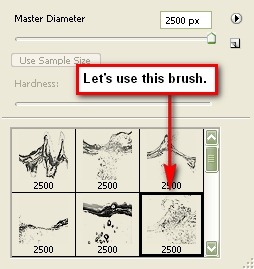
Now you see the brushes have been replaced. We would be using only one of the 18 brushes. The other brushes are nice but the one that I picked fits well with our image. With the proper opacity, it would make our wall look really convincing. Click on the brush that has a size of 1650px. See image below:



The wall isn’t convincing yet isn’t it? Let’s lower the layer’s opacity. Go to the Layer Window and change the Opacity to 25%.
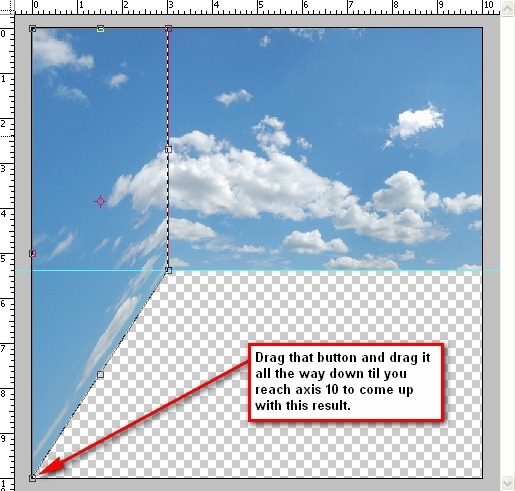
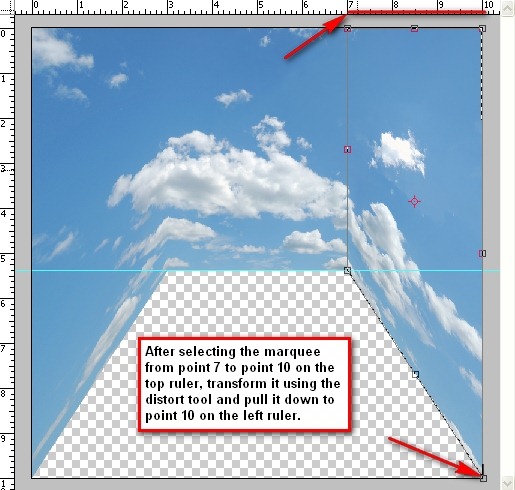
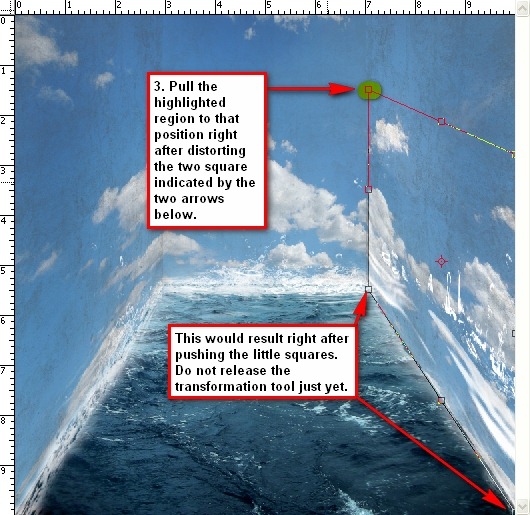
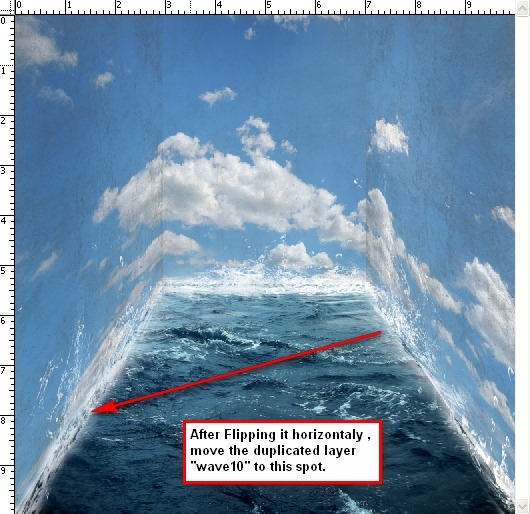
To create the texture for the wall on the left just duplicate “Wall texture: middle” press Ctrl+T and click Flip Horizontal and then rename it to: “Wall Texture: Left” We would need to distort that to fit the wall, so let’s transform the image and use the Distort Tool. Distort the texture like we did with our sky image earlier to fit the wall and make sure to align it to axis 10in on the ruler on the left. Set its opacity to 50%. See reference below:


You may want to group all the Wall textures to lessen the confusion on later steps. To create a group, “go to Layer > New > Group” and name it “wall textures.”
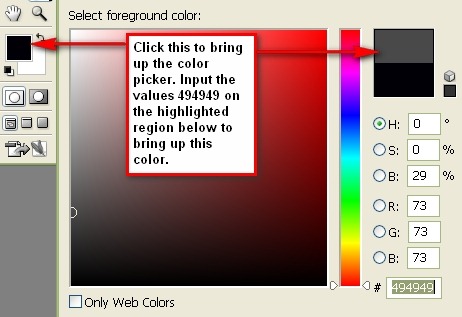
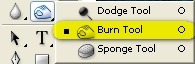
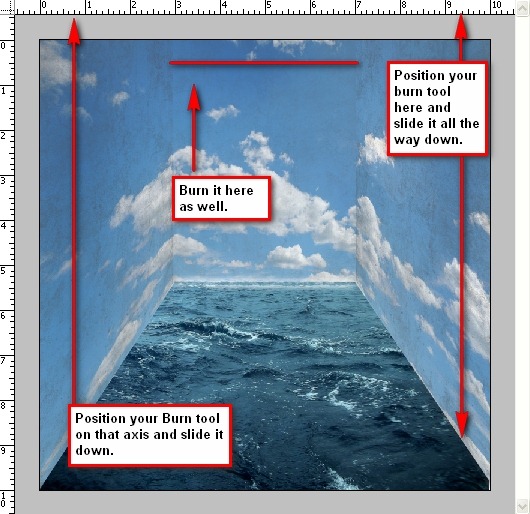
Let’s darken some parts of the wall to enhance its contrast and appearance. Activate your Burn tool by pressing (O) and clicking on that tool to bring out the menu shown on the image below for instructions:

- Brush size: 900px
- Range: Midtones
- Exposure: 35%

Step 4 - Creating the floor
For our floor, we will be using the image Stormy Sea. Open the file, use the marquee tool and select the sea and drag it to our 3000x3000px layer and put it under all the layers that we have created. Let us transform it so it would fit the canvas and make it look like the room’s floor. See reference below:
Step 5 - Creating the waves
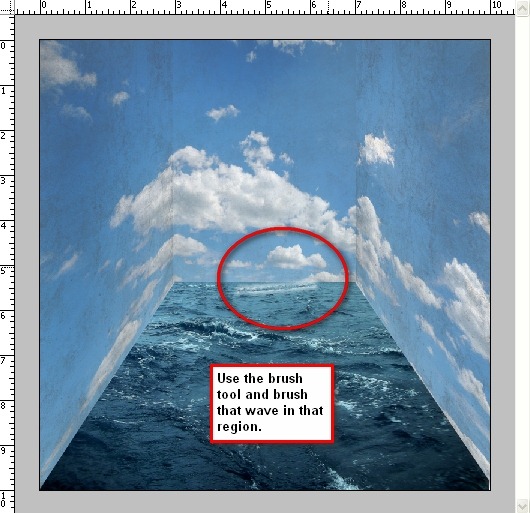
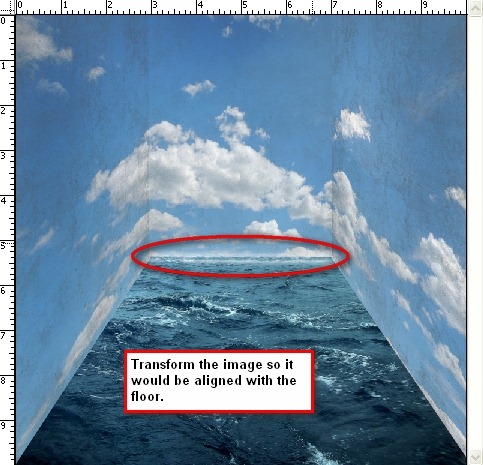
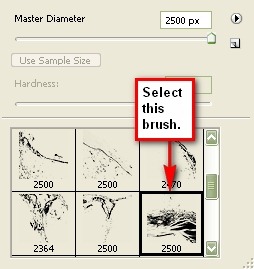
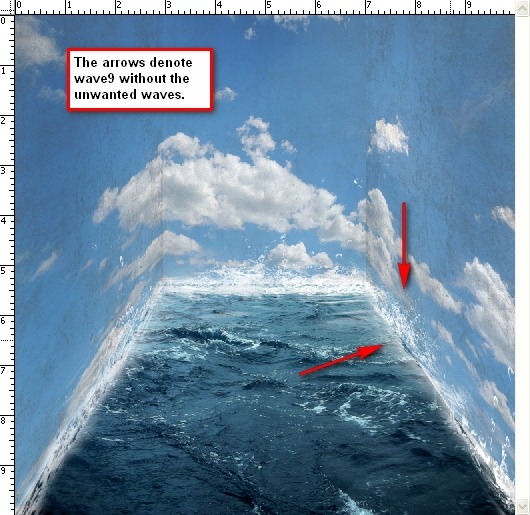
A sea without waves wouldn’t look or feel like a real sea right? So let’s add some waves on the walls to make it feel an authentic sea. Create a new layer, name it “wave1”. Activate your brush tool and replace it with the brush set: Waves Brush by anaRasha. When it opens, pick the wave brush which has a size of 600px. Press (D) to revert the foreground color and background color to its normal state which is black and white and then press (X) to revert back it to their original position. Now you’ll notice that you’d be using the color white for your brush. Press (B) again to activate the brush.Use these brush values:
- Brush Opacity: 100%
- Set its size to 600px (default size of the brush that we’re going to use)


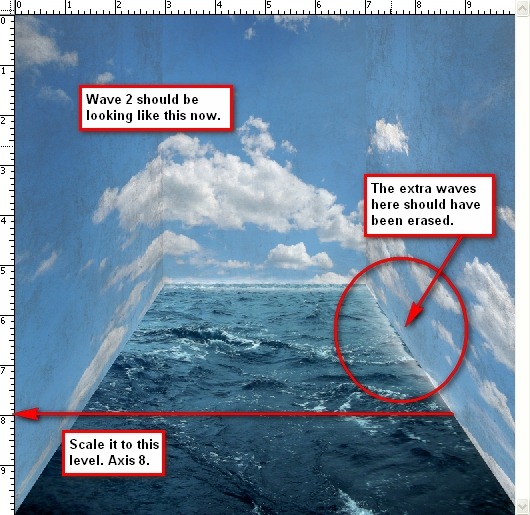
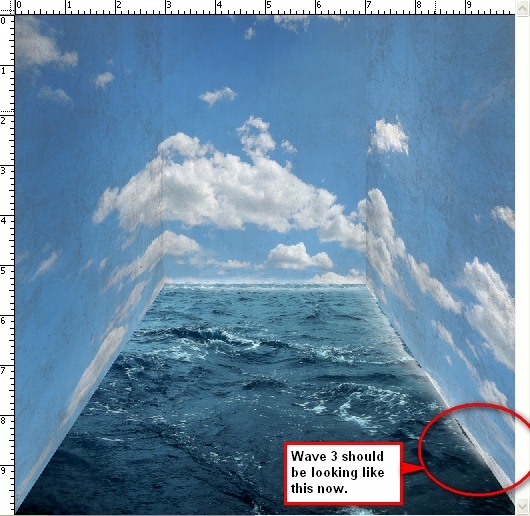
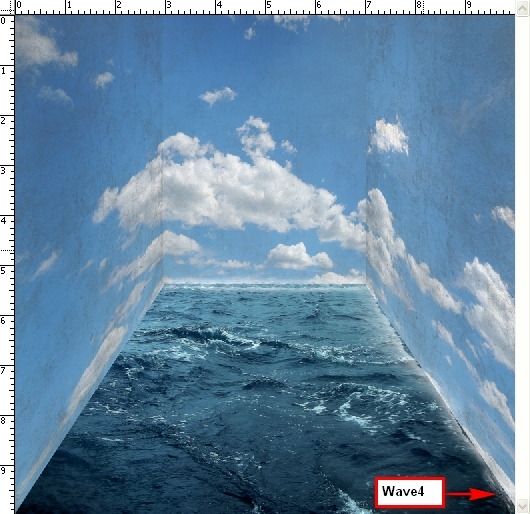
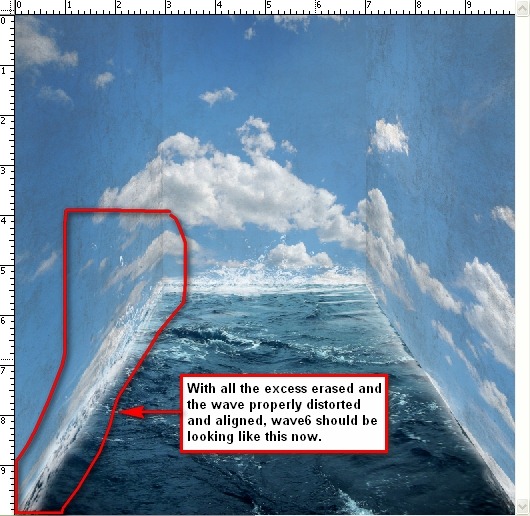
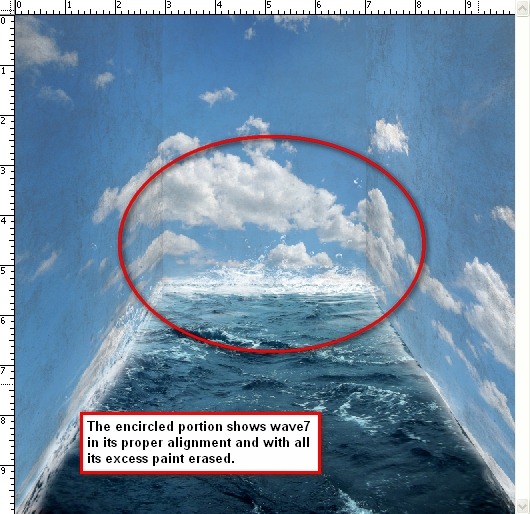
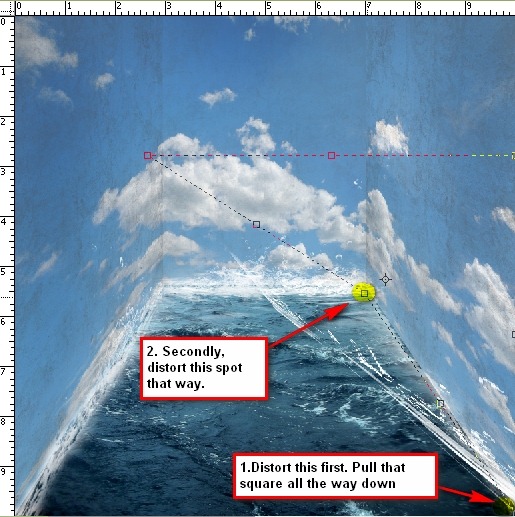
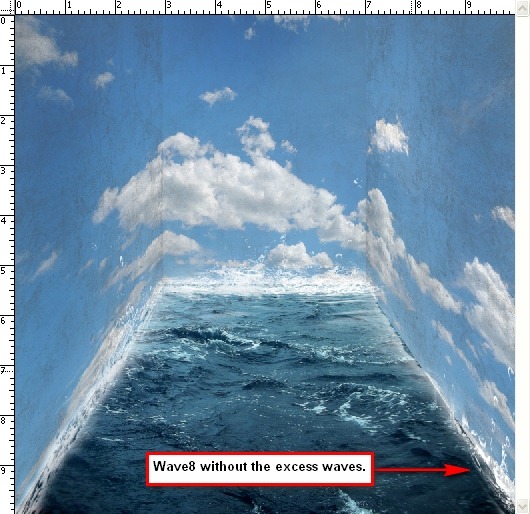
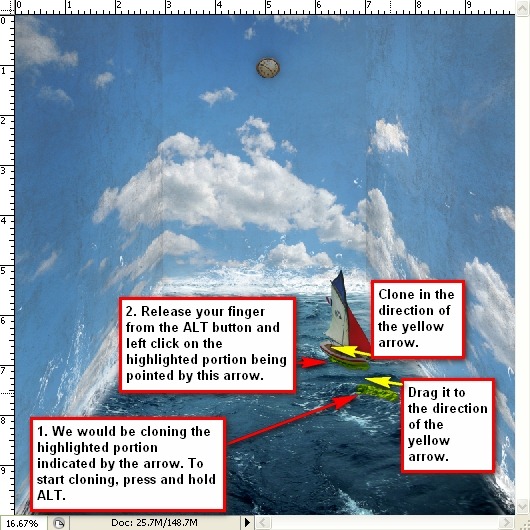
Press Ctrl+T to transform it once again and this time click Scale, for we will be resizing it to be aligned until axis 8 of the left ruler. Just erase the unwanted waves that would appear. I would recommend using an Eraser Hardness of 0% and a Opacity of 100%. You can do that by clicking the Eraser tool or pressing (E) and then changing the Hardness to 0%. See reference below:



Step 6 - Creating the splashes on the walls
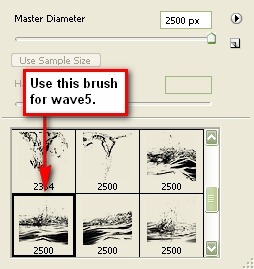
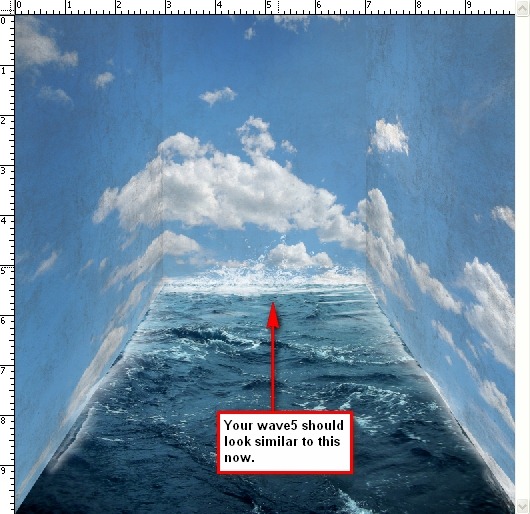
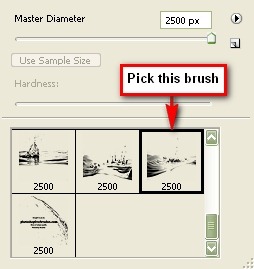
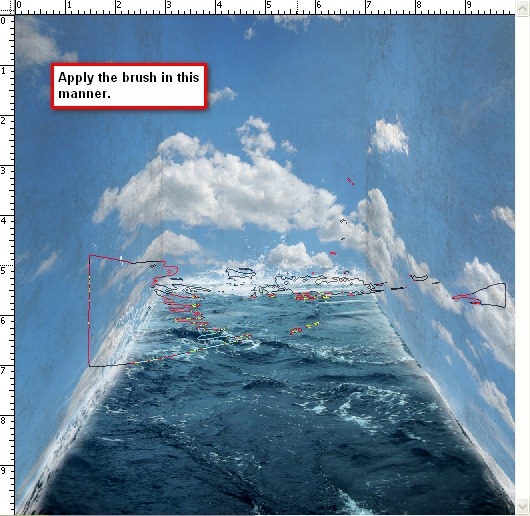
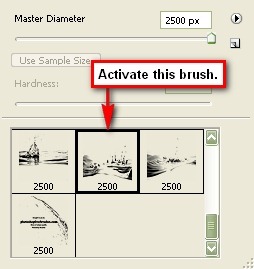
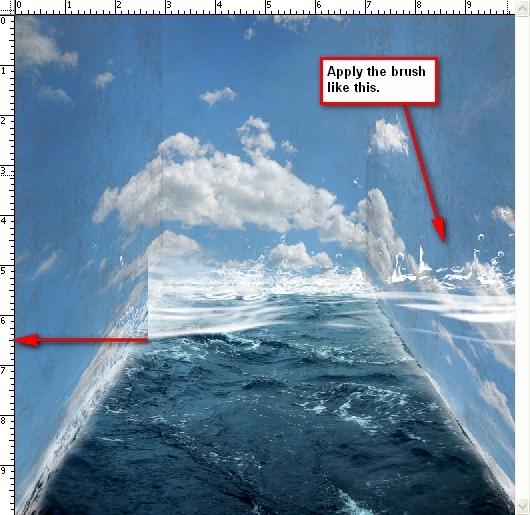
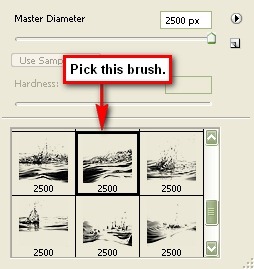
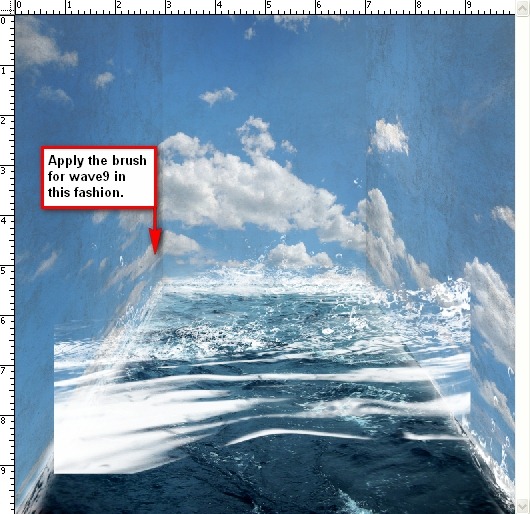
Now we will be creating the splashes on the walls. Activate your brush tool and replace the current brushes with the water effects brush by fiftyfivepixels. We will be adding some authentic-looking water splashes with the help of these brushes. Create a new layer and name it “wave5.” Activate your brush tool once again (Take note that the brush opacity should still be set to 100%) and follow instructions from the image below:





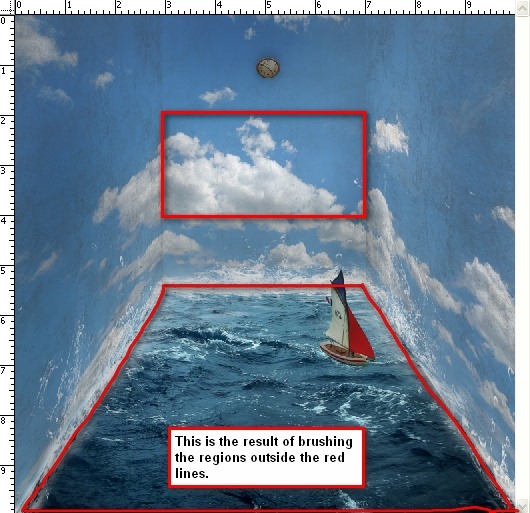
The result should be similar to this image:













Step 7 - Inserting the boat and the clock
Now that the background is complete, let’s add the subjects. Open Clock by Mind IllusionZ Stock. We’ll be using the Polygonal Lasso Tool to separate the clock from its background. Now, activate the Polygonal Lasso Tool (L). You’ll find it in the Tools Window just below the Marquee Tool. See reference below:


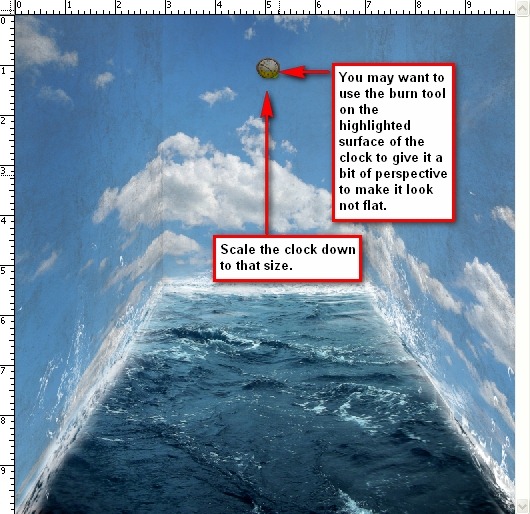
- Brightness: –25
- Contrast: -39

- Brush size: 70px
- Opacity: 100%

Step 8 - Retouching the image
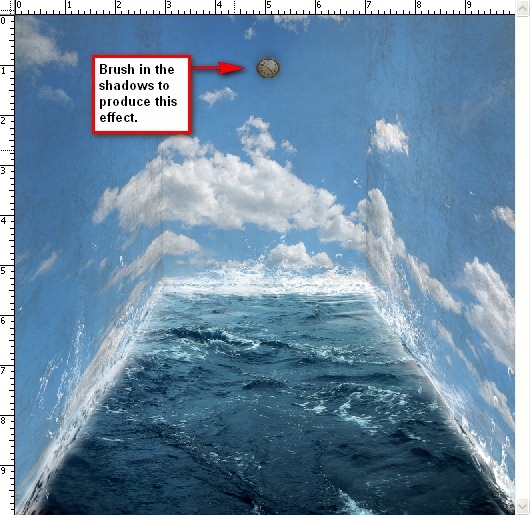
Now the image is technically complete, but we’d have to spice it up more, aesthetically.First let’s add more shadows to the walls to give it more contrast. Create a new layer and name it “shadows.” Just put it under the boat’s layer. Activate your brush tool and use these values:
- Opacity: 15%



- Input: 137
- Output: 122

Step 9 - Creating the vignette
Let’s create a vignette to further increase the perspective of the image. To do that, we need to create a new image. “Go to File > New or press Ctrl+N.” Use the same settings as the current image. Create a new file with the same settings as with our canvas except that the background contents should be white (Refer to Step 1) Once it has been created, “go to Filter > Distort > Lens Correction.” Find the tab Vignette and use these settings:- Vignette amount: –100
- Midpoint: +50
- Blending mode: Multiply
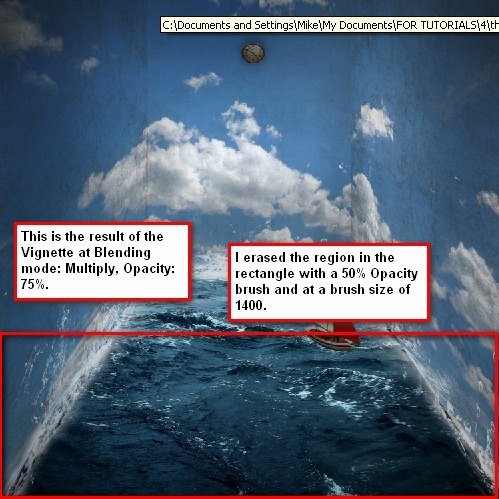
- Opacity: 75%.
Notice that the bottom part of the image seems too dark? That doesn’t look too good. We’d have to erase that. While your Vignette layer is selected, activate your Eraser tool (E) and set your brush values to:
- Brush size: 1400px
- Opacity: 50%

Step 10 - Giving the image another retouch
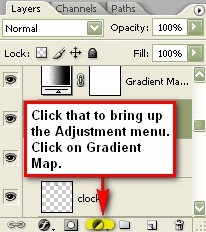
The image is complete but let’s retouch it some more to improve its aesthetic quality.Let’s increase the image’s contrast. Click on the Create a New Adjustment Layer button and pick Brightness/Contrast and enter these values:
- Brightness: 0
- Contrast: +7
- -6; 0; -14.
- 25%.
- Brightness: +5
- Contrast: 0
- -6; 0; –6
Finally, let’s bring out the whites in the image by increasing the contrast. Create another Brightness/Contrast adjustment layer and input these values:
- Brightness: 0
- Contrast: +6
Step 11 - Sharpening and saving as PSD
Now that that’s done, you may want to save it as PSD file so you may edit the image again in the future. After that, let’s sharpen the image. “Go to Filter > Sharpen > Smart Sharpen” and input these values:- Amount: 125%
- Radius: 1.0
- Remove: Gaussian Blur
- Check the More Accurate box
Step 12 - Saving the file to TIFF and Jpeg
After you’ve done the sharpening, you may flatten the image by right clicking on any layer and clicking Flatten Image. You may want to save it as a TIFF file first, which would allow you to do some quick changes to the image, like adjustment layers and fill layers without reducing its quality. You can view cracks in the image through the Histogram. Finally, save it as a JPEG image.Final Results

Download the Photoshop Document
sr:photoshoptutorials
No comments:
Post a Comment